css - Scrollbar of DIV with position FIXED is partly hidden behind

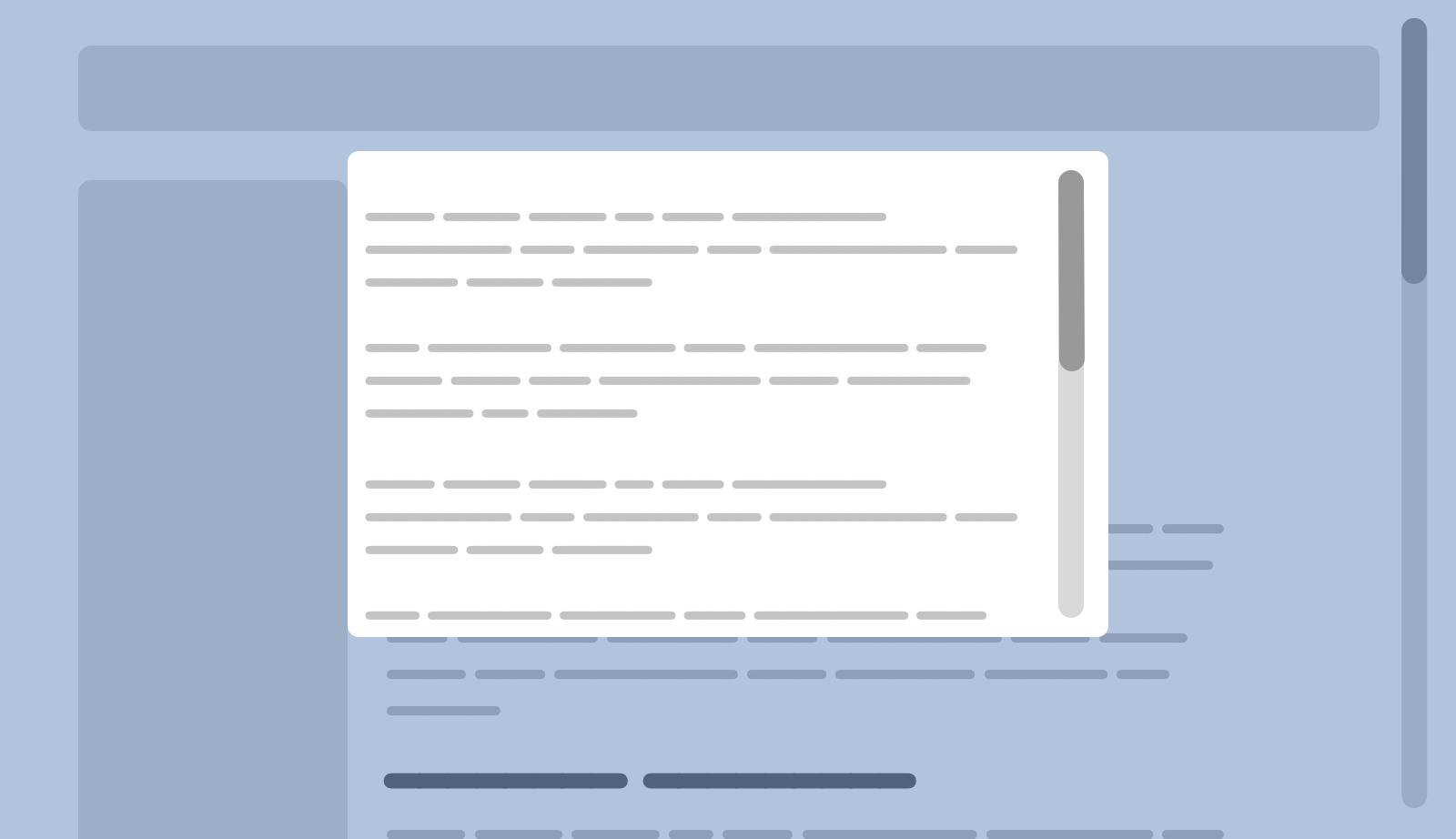
I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

javascript - Hide the scrollbar behind fixed positioned div - Stack Overflow

Use CSS Overflow Auto - Not Overflow Scroll - When Clipping Most Fixed-Size Containers

html - How to make page content scroll behind a button with fixed position? - Stack Overflow

Prevent Scroll Chaining With Overscroll Behavior

CSS POSITION PROPERTY. In this article we are going to talk…, by Doganaker, baakademi

Code for partially sticky header in 7.0 Wexley? - Customize with code - Squarespace Forum

Scrollbar styling, CSS and UI

css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow

html - Position fixed DIV relative to a scrolling DIV? - Stack Overflow

How to Use CSS Position Sticky [With Examples]

javascript - scroll the content inside the div with fixed position using browser/page scroll bar - Stack Overflow

scrollbar-gutter CSS-Tricks - CSS-Tricks
Element size and scrolling

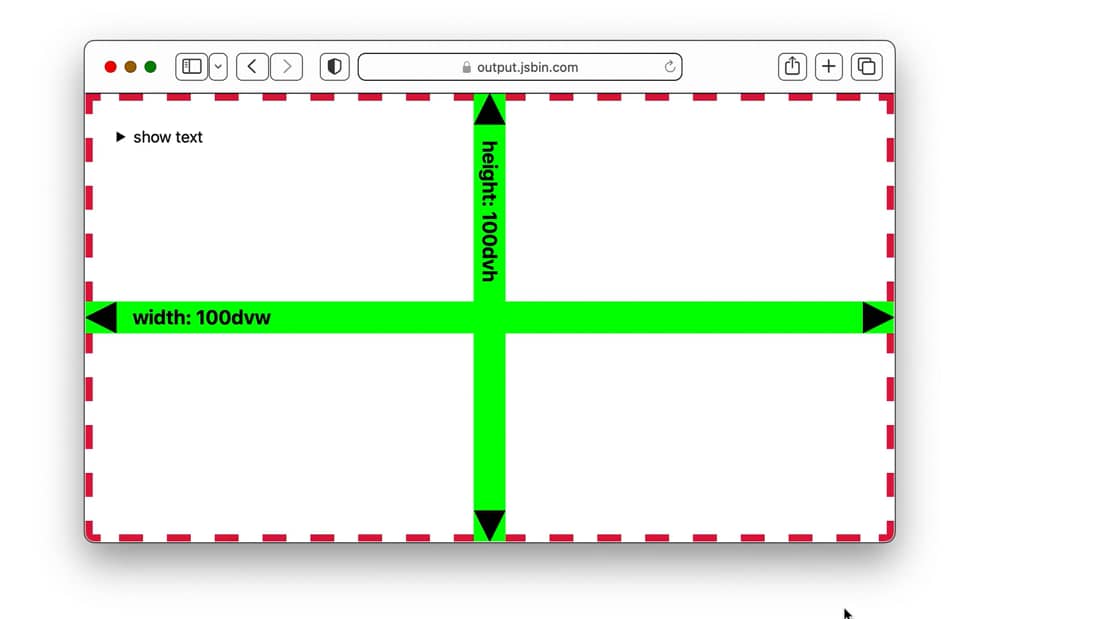
New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem — Smashing Magazine

html - Putting a scrollbar outside padded region - Stack Overflow