How to get horizontal scrolling padding only at beginning and end

I’m a beginner to Figma. As one of my first projects, I’m trying to recreate the Spotify app homepage. There is supposed to be padding only on the beginning and end cards. Scrolling in the middle should have the cards extend from end to end without padding. I added left padding to the beginning card, but can’t figure out how to add right padding to the end card. The inner auto frame has no padding and fits all the cards (individual cards have the rectangle and artist text grouped). The outer au

CSS Grid Horizontal scroll, adding space before and after scrolled items - Stack Overflow

scrollbar-gutter - CSS: Cascading Style Sheets

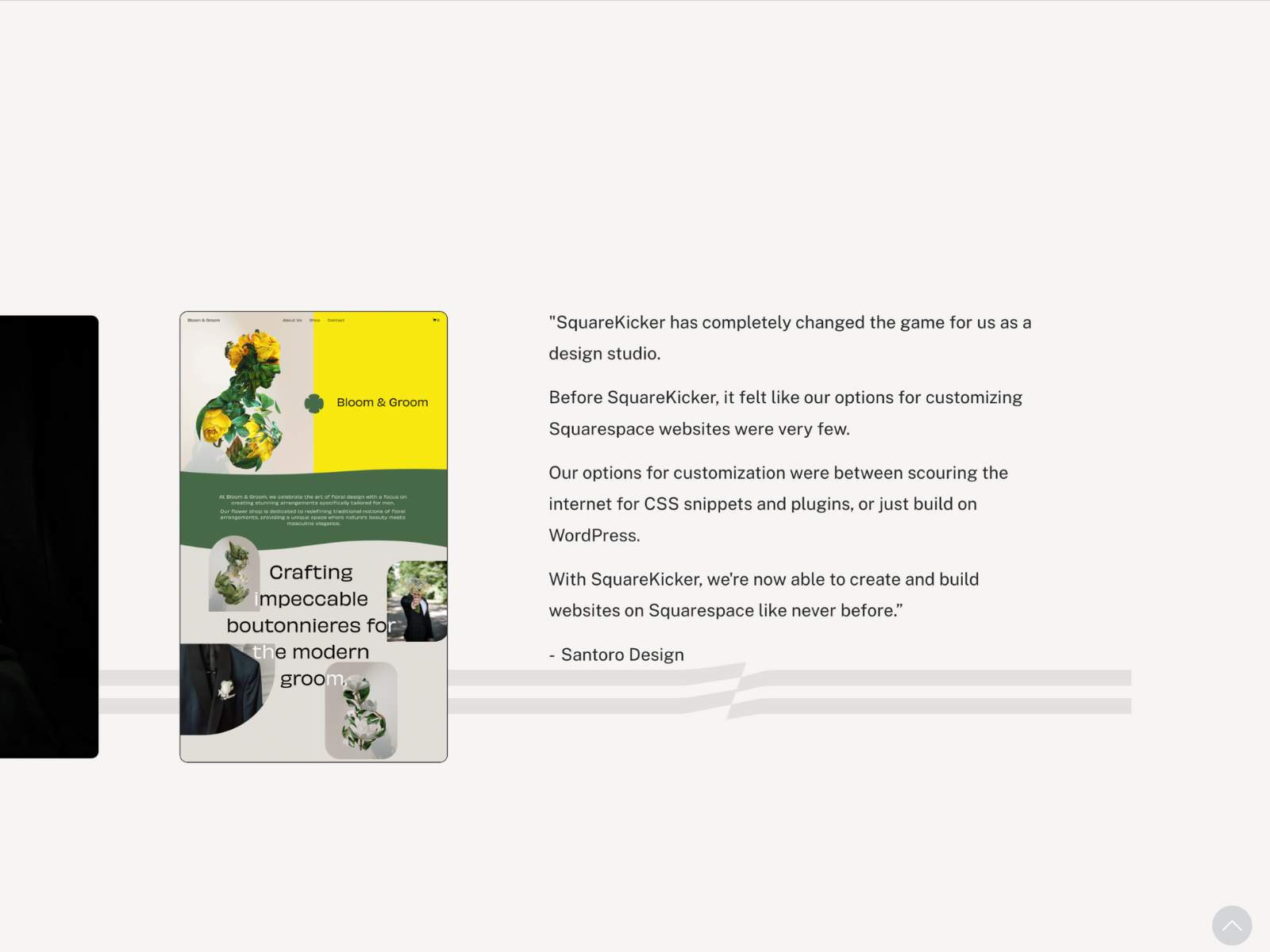
Horizontal Scrolling - Awwwards

Scrollbar in HTML Table Learn How to Create a Scrollbar in Html Table?

Horizontal Scroll with Padding. - DEV Community

How do I manage the size of the label vs. the space between the labels? When there is too much text my only option seems to be to add a scroll bar.

How to Hide the Scrollbar in CSS

Builder: Horizontal Scrolling & Padding · Issue #97 · Budibase/budibase · GitHub
Element size and scrolling

Horizontal scrolling - Webflow University Documentation

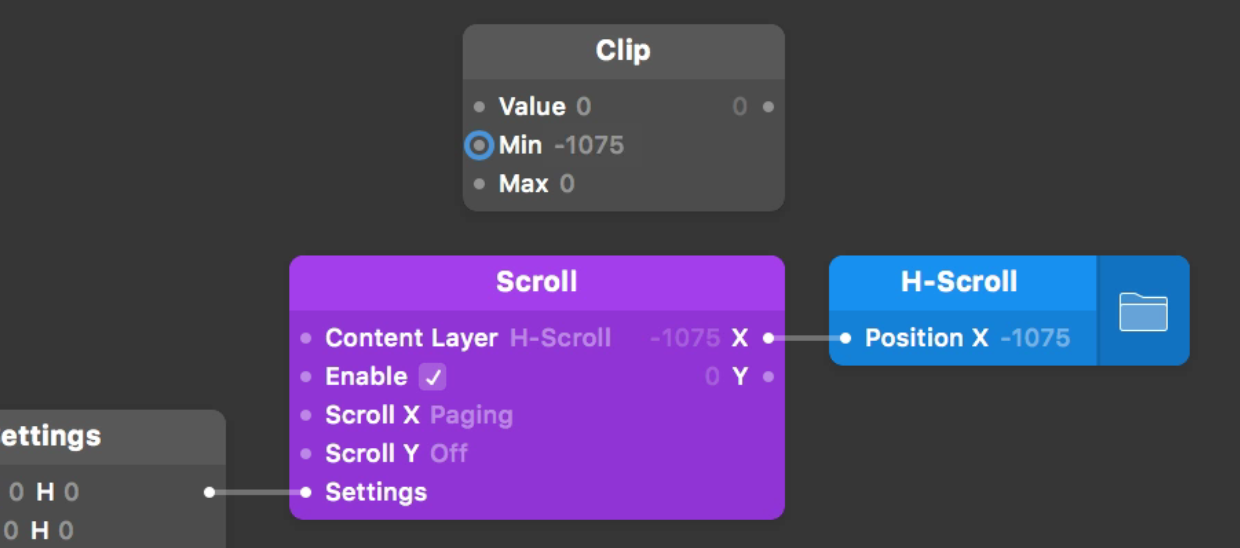
Origami Studio — Horizontal Scrolling

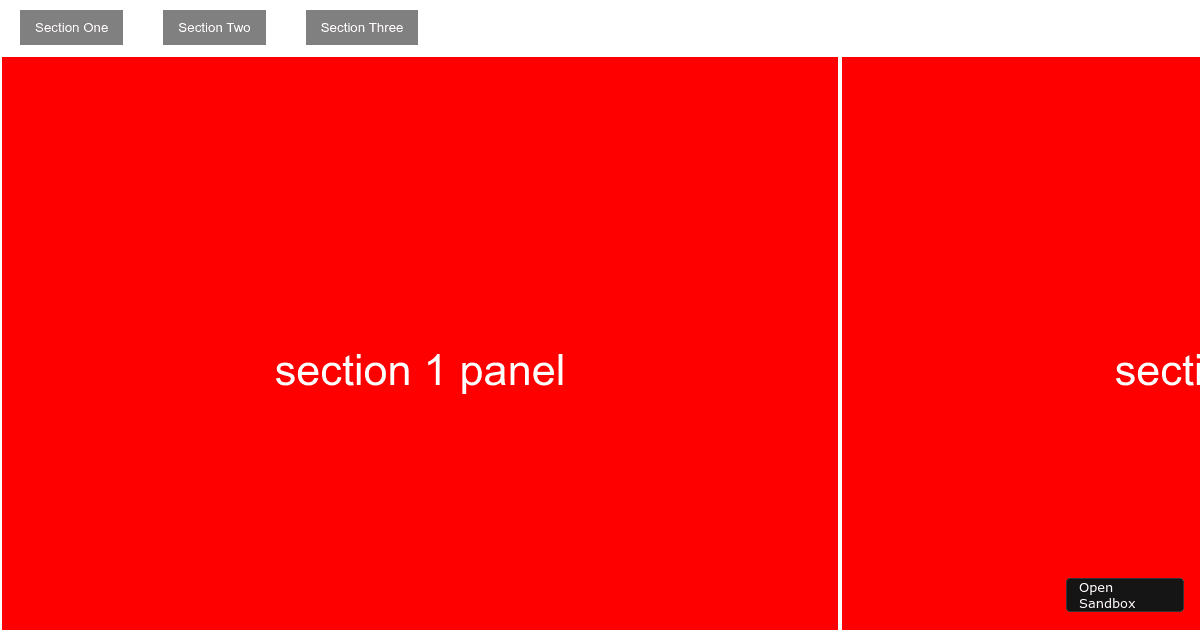
remove white space after horizontal scroll - Codesandbox

Custom Scrollbars In CSS

html - Why is the right padding ignored near scroll bar and how to fix this in my case? - Stack Overflow

Custom Scrollbars In CSS