css - Use flex wrap with stretch elements as rows - Stack Overflow

I am trying to use flex-wrap and stretch with little success. Everything looks good as long as window width is less than height. But as soon as I resize the screen, 2 rows become 1. I'm planning t

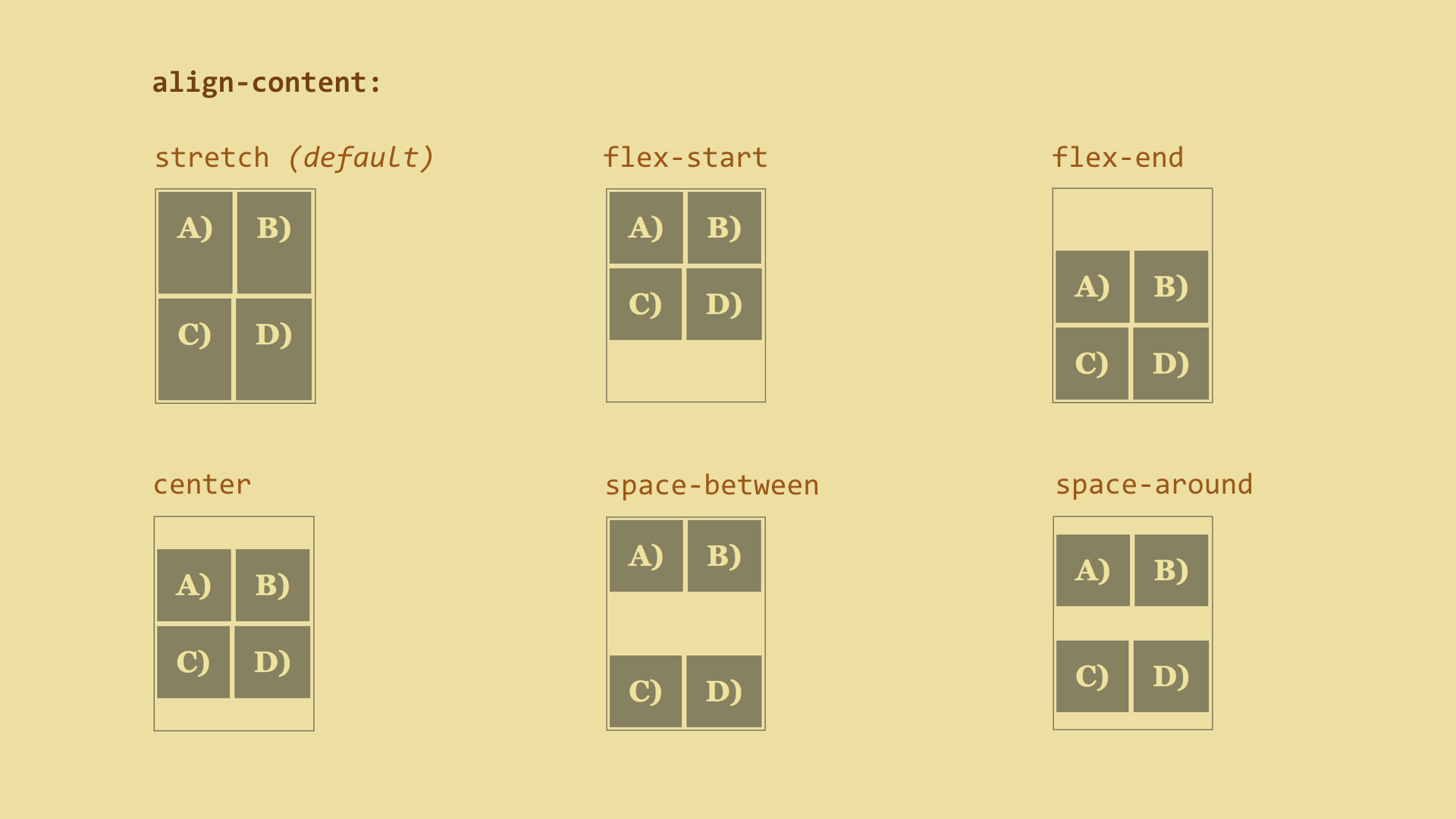
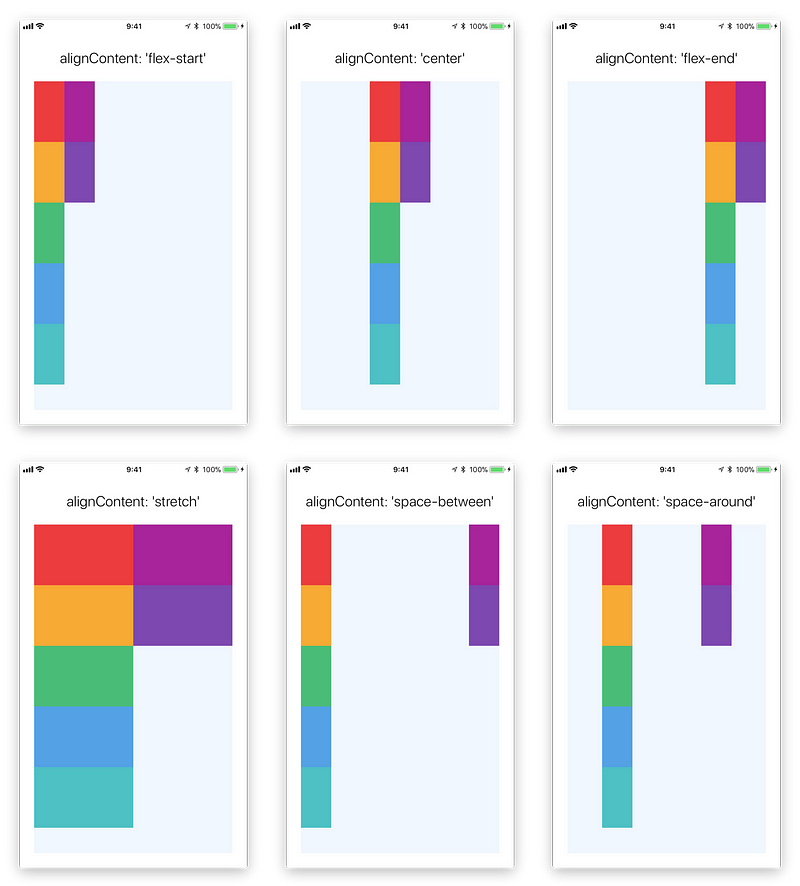
Flex Container Properties

The Best CSS Range Slider Templates You Can Download

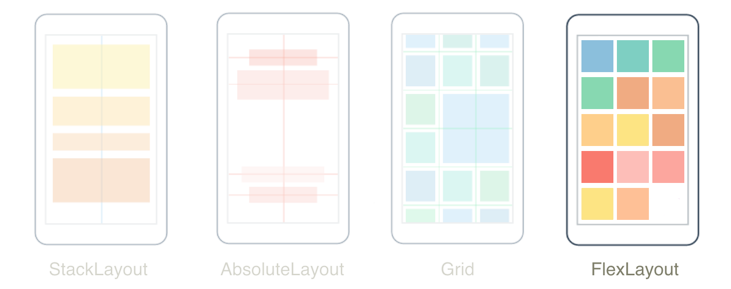
FlexLayout - .NET MAUI

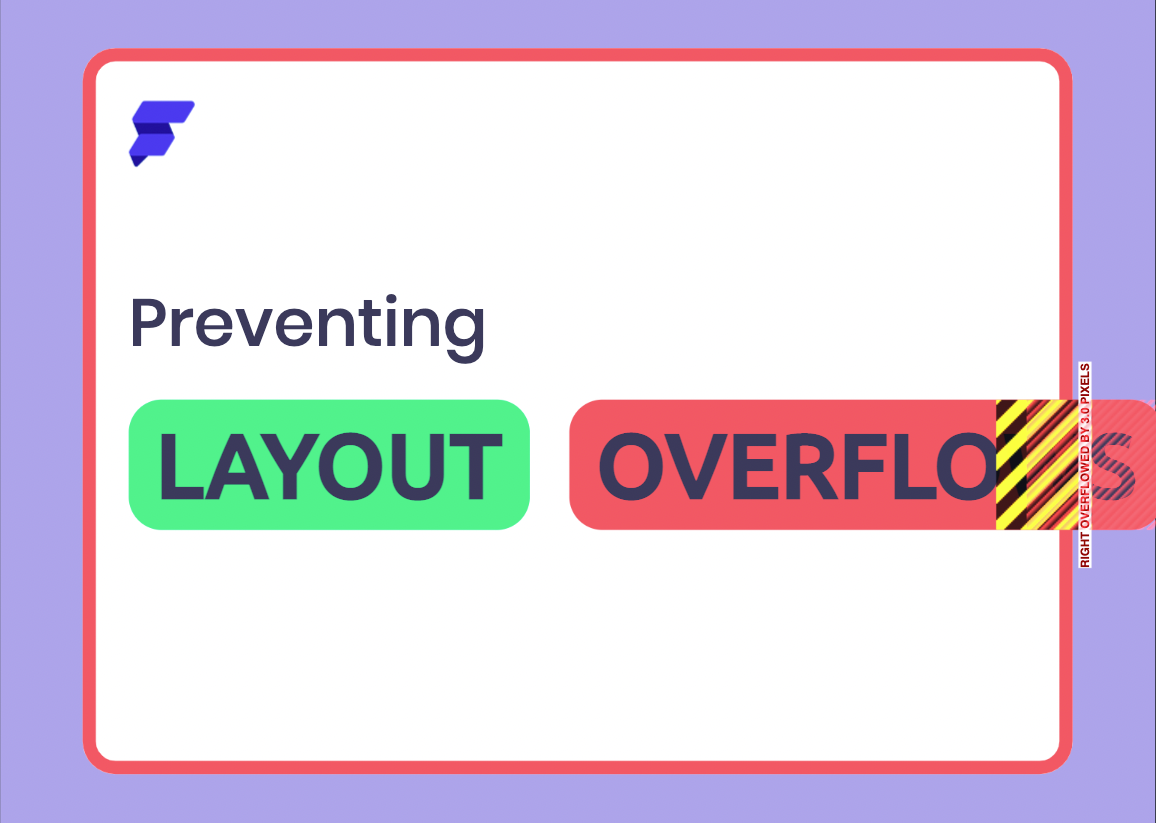
Preventing Layout Overflows in FlutterFlow

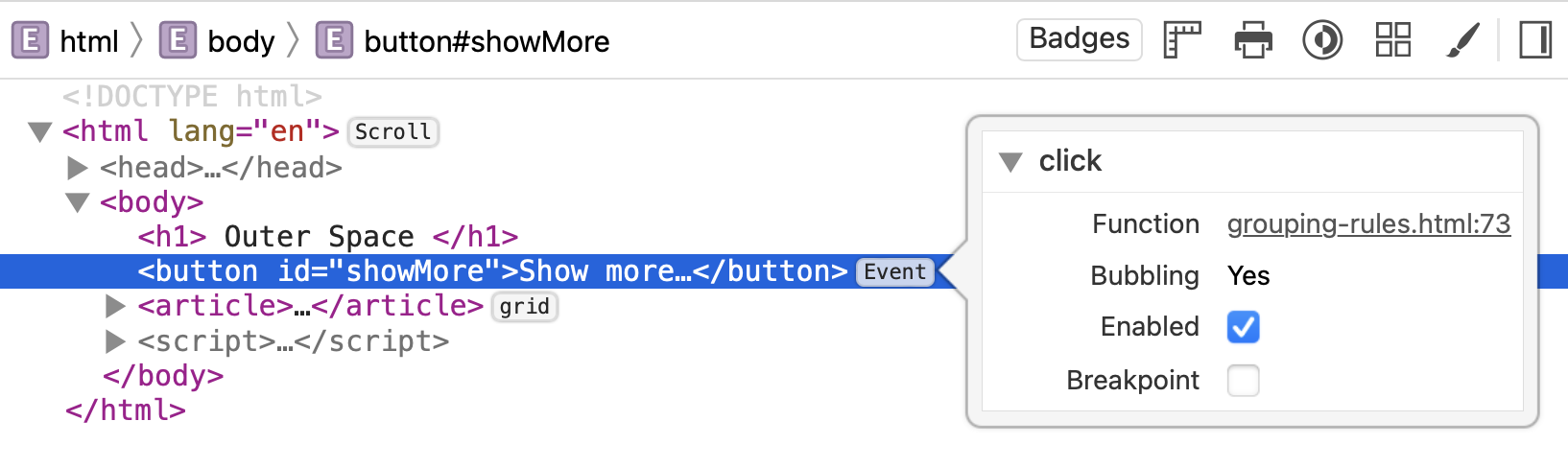
WebKit Features in Safari 16.4

Csaba Kissi on LinkedIn: Debugging your code > Copy-pasting from Stack Overflow

LAUNCHED: Wrap elements in Auto Layout to multiple lines - Share an idea - Figma Community Forum

Flex Wrap - Tailwind CSS

Mastering Vertical Layout Design Using Flutter Column Widgets

An Interactive Guide to Flexbox in CSS

Layout with Flexbox · React Native Archive

Flexbox Codrops