Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

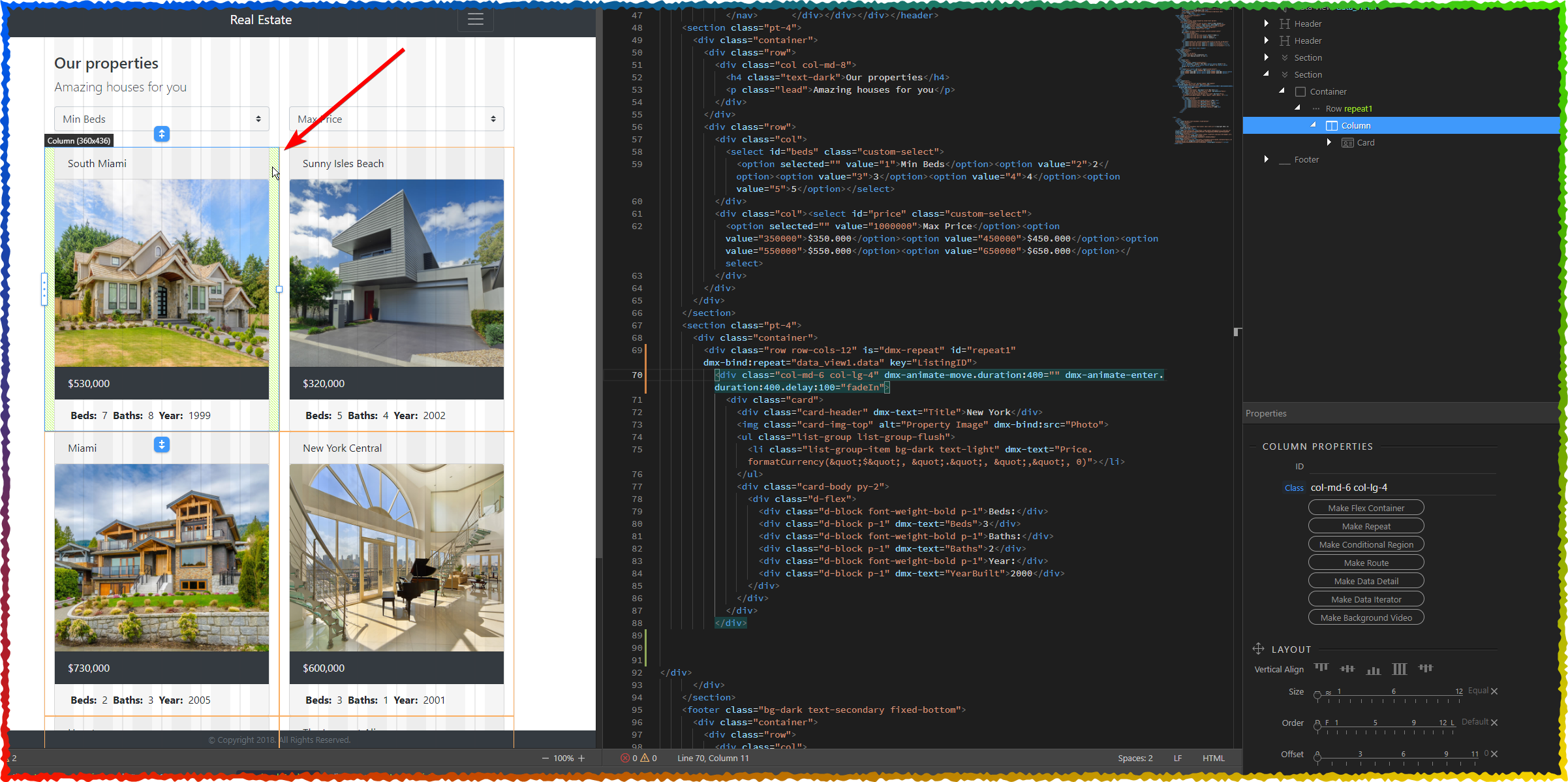
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl
Morphological and Behavioral Convergence in Extinct and Extant

Wappler Documentation - Mobile Apps: Routing with Bootstrap

Quick designer question - How To - Wappler Community

Forests February 2020 - Browse Articles

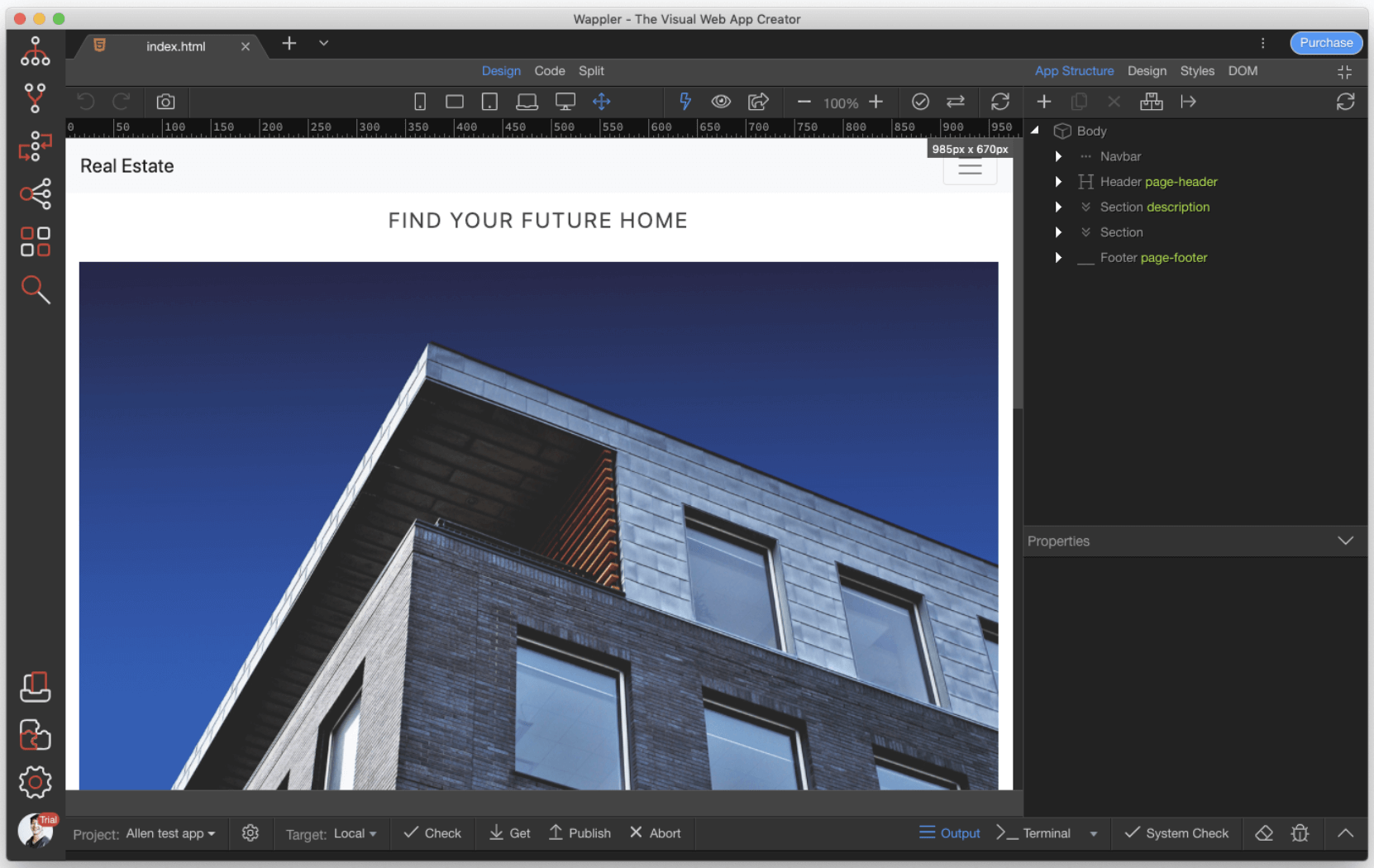
Wappler Review: Visual Web App Creator

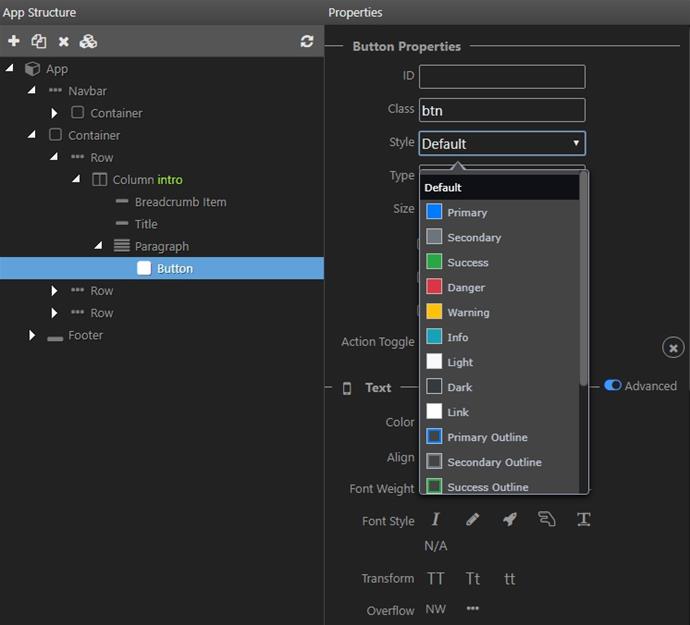
App Connect Bootstrap 4 Version 2 - Extensions

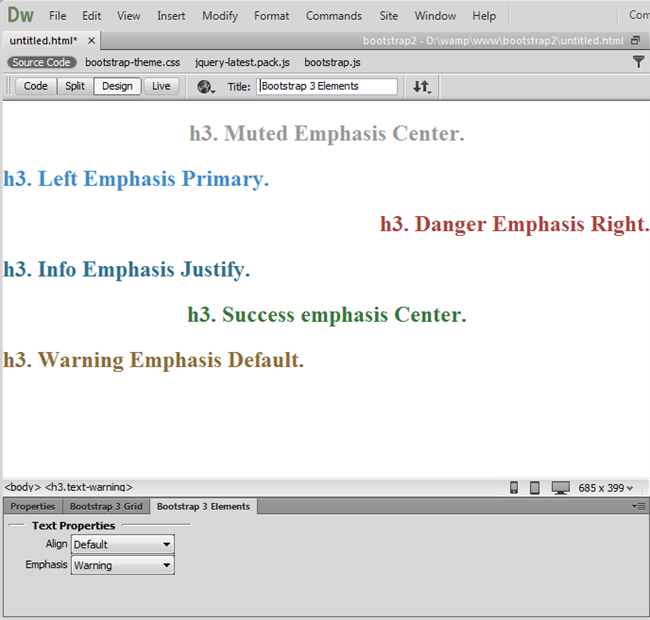
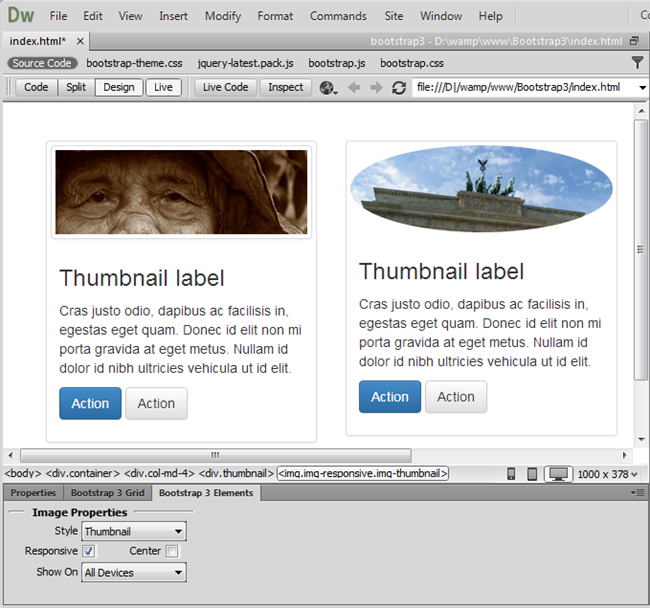
DMXzone Bootstrap 3 Elements Manual - Articles

Phylogenetic analysis of a new morphological dataset elucidates
What is the best way to create a navbar? - Quora
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797

DMXzone Bootstrap 3 Elements Manual - Articles