How to set the width and height of an image using HTML ? - GeeksforGeeks

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The height and width of an image can be set using the height and width attribute. The height and width can be set in terms of pixels. The img height attribute is used to set the height of the image in pixels. The img width attribute is used to set
How to increase the page size in Word - Quora
GfG to GitHub

Create a Survey Form with HTML and CSS (Source code)

html - How to compute width & height of an element? - Stack Overflow

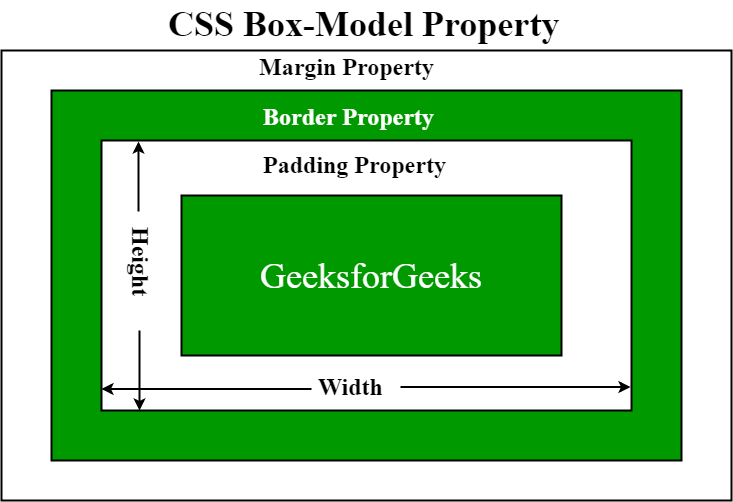
CSS Box Model and Display Positioning, by Tairat Aderonke Fadare

HTML & CSS. HTML (the Hypertext Markup Language)…

Music Website, Code .Org

Campus Geeks Connect - GeeksforGeeks

CSS Height and Width - GeeksforGeeks

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

HTML Images - GeeksforGeeks

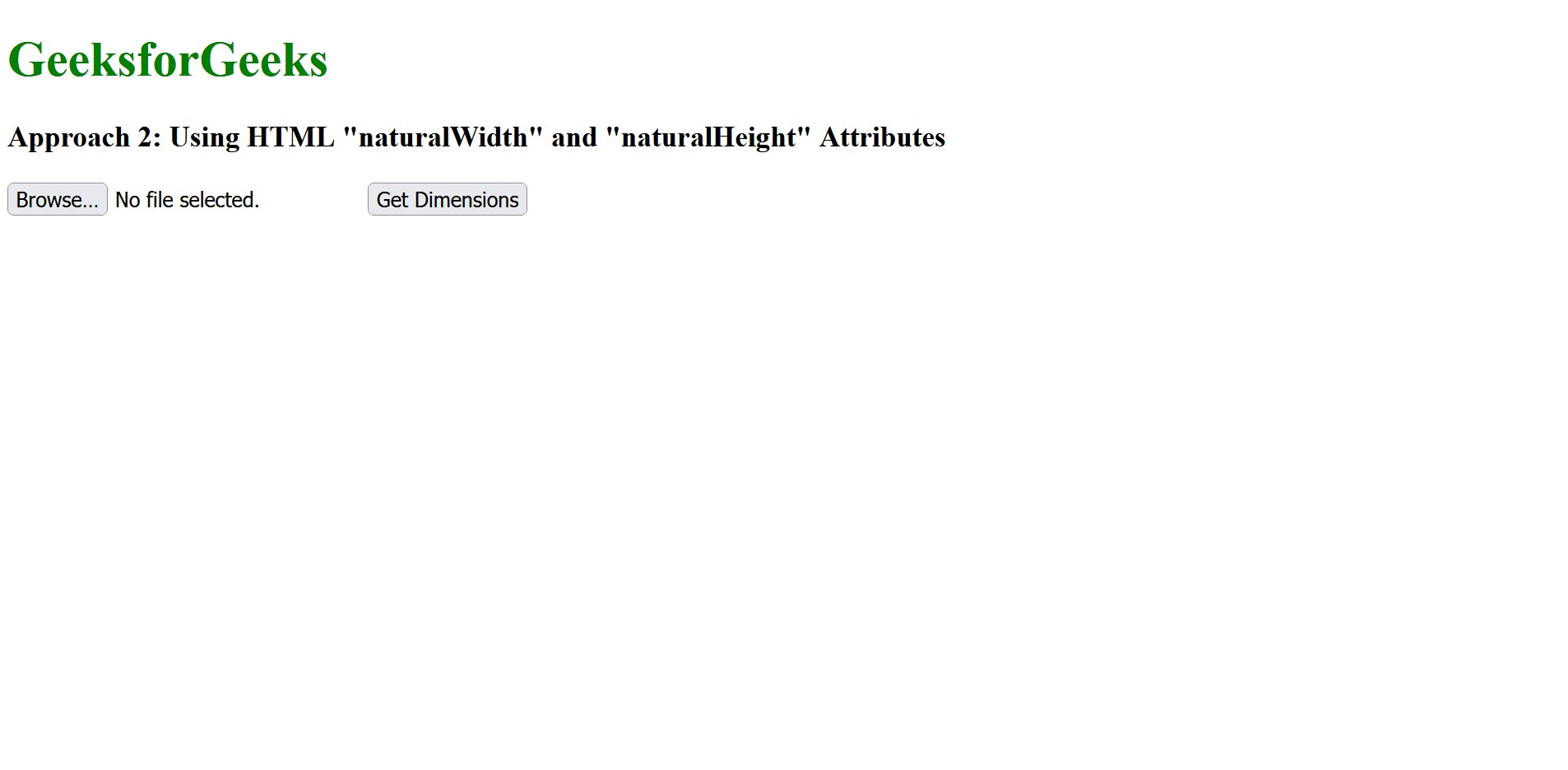
JavaScript Program to Get the Dimensions of an Image - GeeksforGeeks

Create a Portfolio Website Using HTML, CSS, & JavaScript

How to give a div tag 100% height of the browser window using CSS
.png)
How to Set 100% Height with Padding/Margin in CSS ? - GeeksforGeeks