javascript - How to get the dimensions of a DOM element, minus border and padding? - Stack Overflow

How can I get the size of the content-box of a <div> (or any other element) using pure JavaScript? By content-box, I don't mean the size of text inside the div, I mean the element's on-screen

Learn Code by Doing

box-sizing CSS-Tricks - CSS-Tricks

Eight CSS Tips for Real Layout Problems

Learn Code by Doing

Top 5 Most Popular CSS Questions All Time on Stack Overflow, by Shuai Li

dom - How get real positions of element in javascript - Stack Overflow

How to get the rendered height of an element ? - GeeksforGeeks

Element: clientWidth property - Web APIs

Build Smart CSS-only Layouts with Flexbox

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

How do negative margins in CSS work and why is (margin-top:-5 != margin-bottom:5)? - Stack Overflow

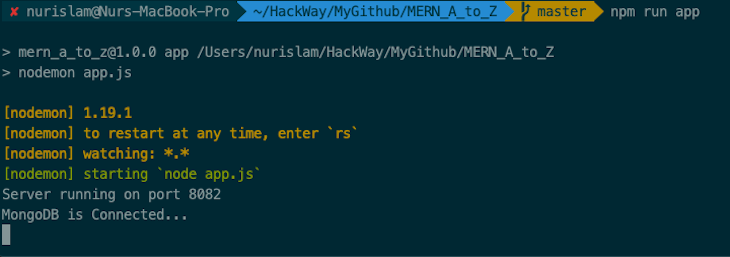
The MERN stack tutorial - LogRocket Blog

Does element width include padding in CSS ? - GeeksforGeeks

How to Set CSS Margins and Padding, and Cool Layout Tricks