Set editable text to equal string when button from another widget

I have a widget with a button and an editable text box, and another widget with just an editable text box. What I want to happen is in the first widget when I type into the text box then click on the “enter” button, the text box from the other widget will be set to equal the text that I just typed into the text box from the first widget. I’ve tried a couple different things, but each time when I click on the button nothing will happen. Right now I’m currently trying to just set the second text b

ion-item: Input, Edit, or Delete iOS and Android Item Elements

Material Design EditText in Android with Example - GeeksforGeeks

How to translate your Angular app with ngx-translate

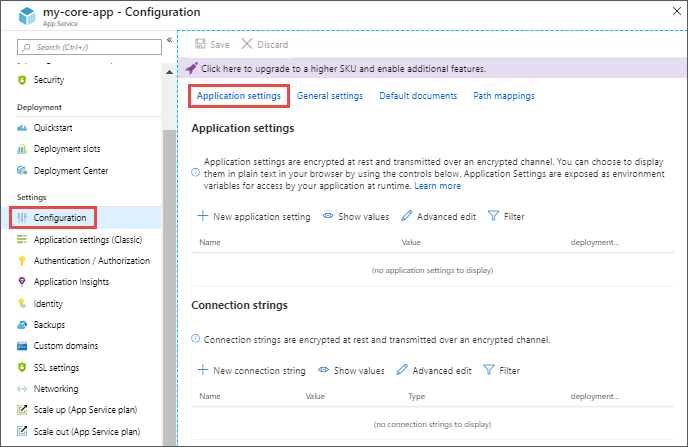
Configure apps - Azure App Service

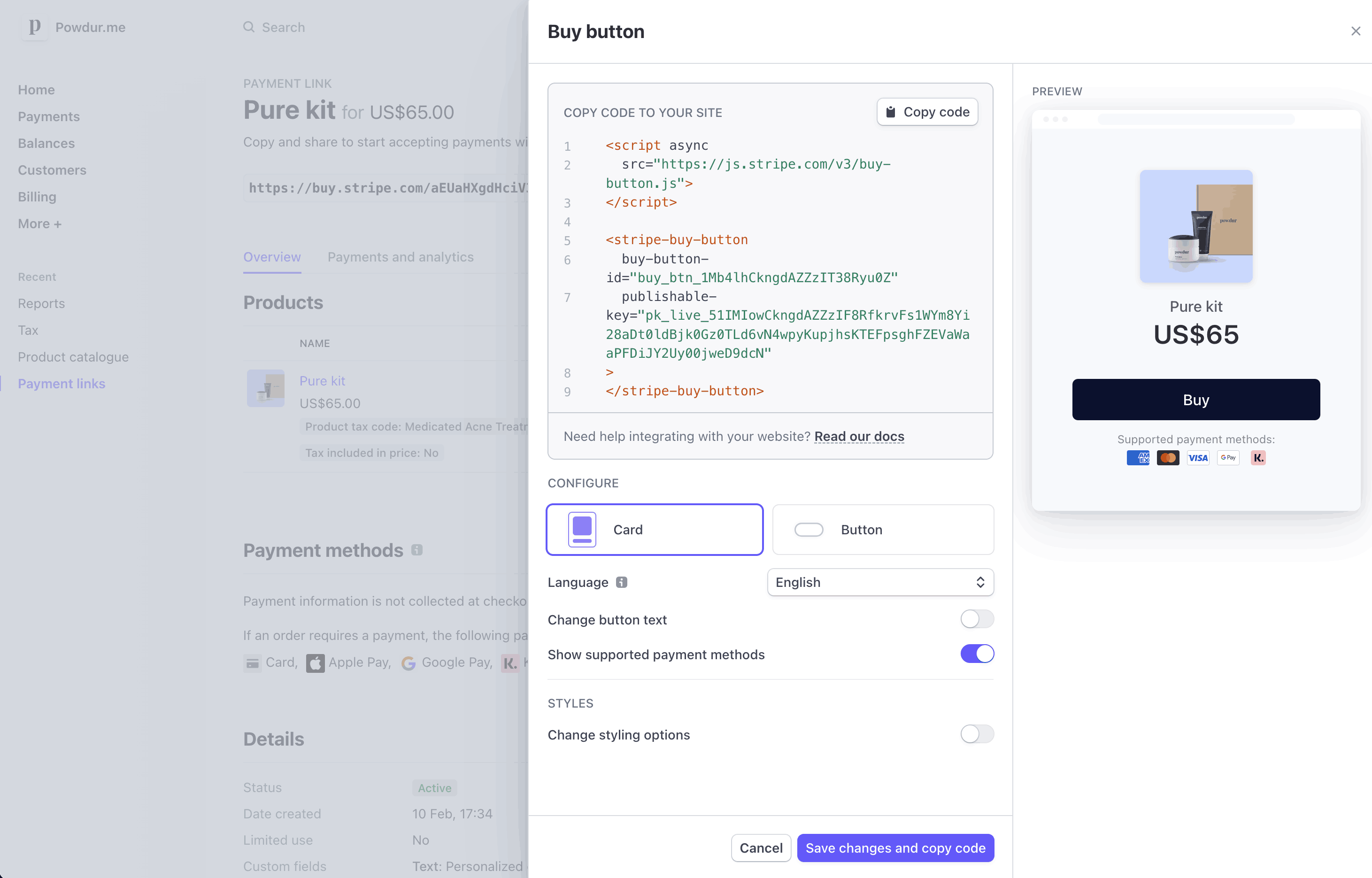
Create an embeddable buy button

In-Context Setup Crowdin Developer Portal

New Component: streamlit-code-editor, a react-ace code editor

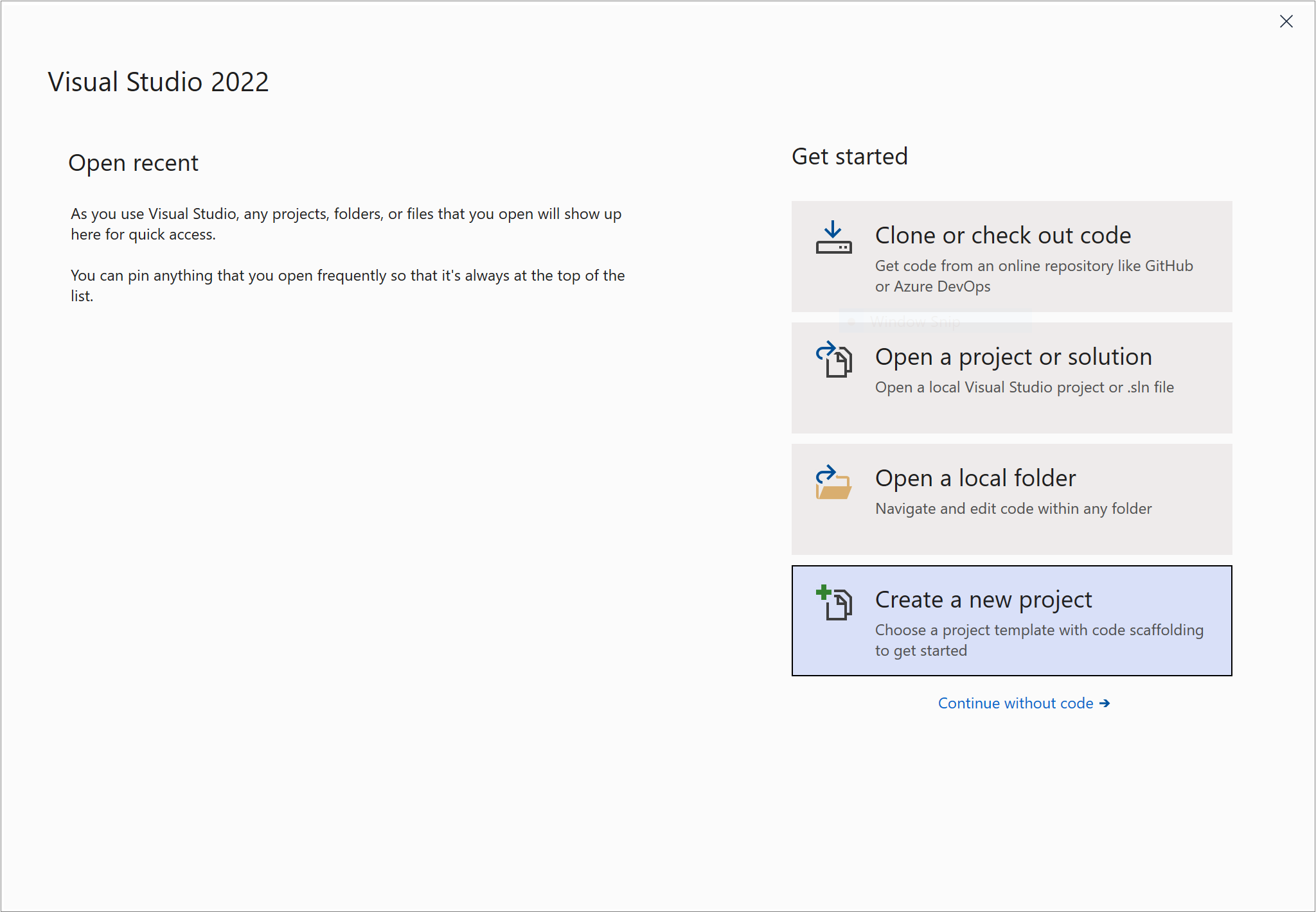
Create a .NET console application using Visual Studio - .NET
Text fields - Material Design

How do I make this text field editable and not editable with a

React-admin - Input Components

Looping through a Data File in the Postman Collection Runner