css - HTML flex box layout - scrolled element won't stretch - Stack Overflow

How to make a DIV content responsive - Quora

css - How can I make Flexbox children 100% height of their parent? - Stack Overflow

html - CSS overflow-y:scroll not work with flex box - Stack Overflow

Flexbox - Webflow University Documentation

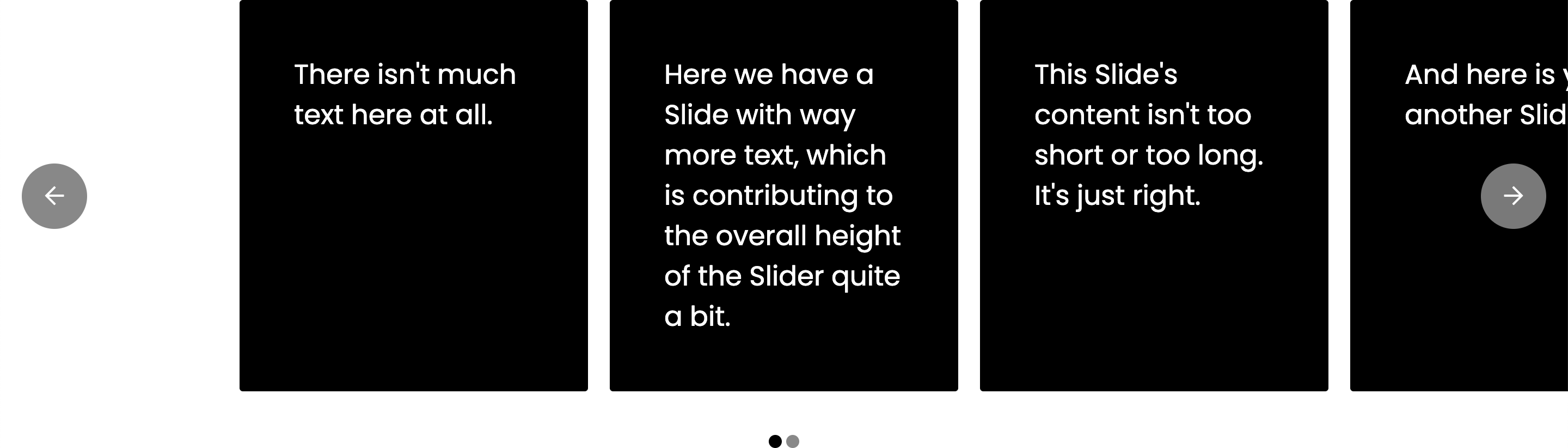
Sliders Themeco Docs

css - Scrolling a flexbox with overflowing content - Stack Overflow

✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063 · elementor/elementor · GitHub

css - Flex-box: Align last row to grid - Stack Overflow

html - How to auto expand flex item to prevent item horizontal overflow? - Stack Overflow

CSS - OrgPad

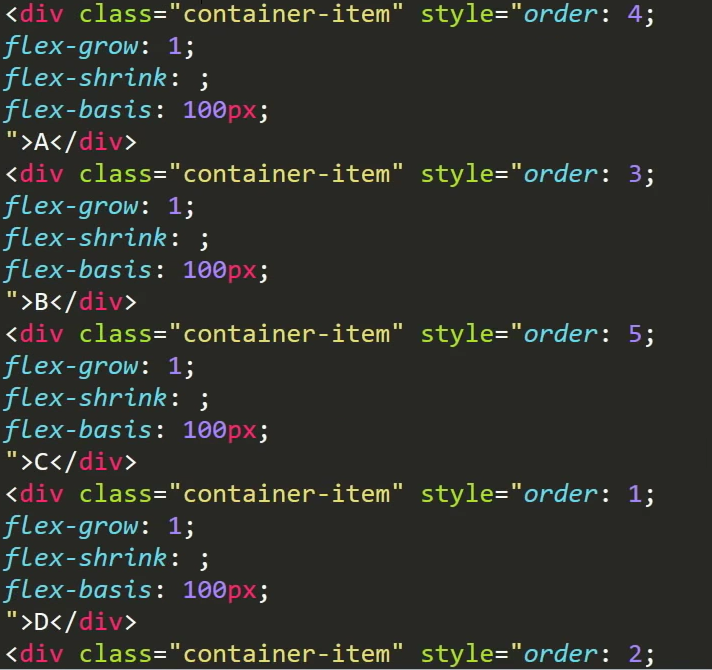
css - Large first item with a flexbox layout? - Stack Overflow

html - Flexbox stretching and aligning elements (on second row and on different screen) - Stack Overflow

Styling the Web: Mastering HTML and CSS Magic, by Vishal Das