html - Stretching items in a flexbox with a max-height - Stack Overflow

I have a div that has multiple items that I'm trying to display in a row. I want each item to grow to fit the available height. Though for one of the items, I want to set a max-height. Once the max

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

CSS Height Full Page: CSS gotcha: How to fill page with a div? - DEV Community

Making a Responsive (Birthday) Card with HTML and CSS - DEV Community

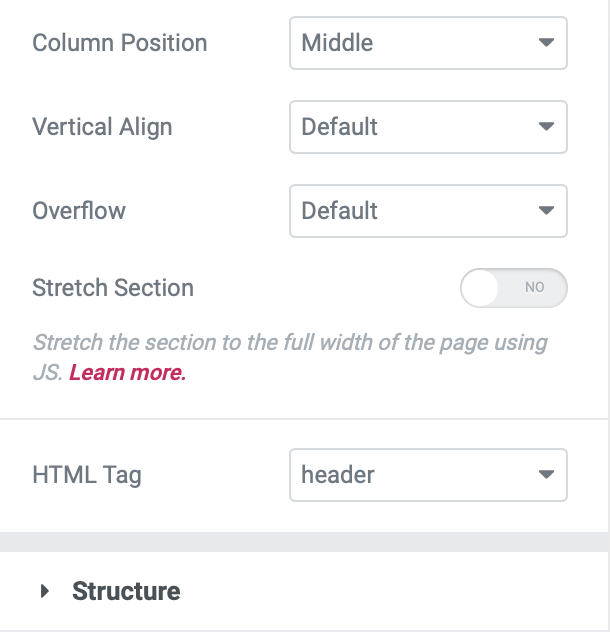
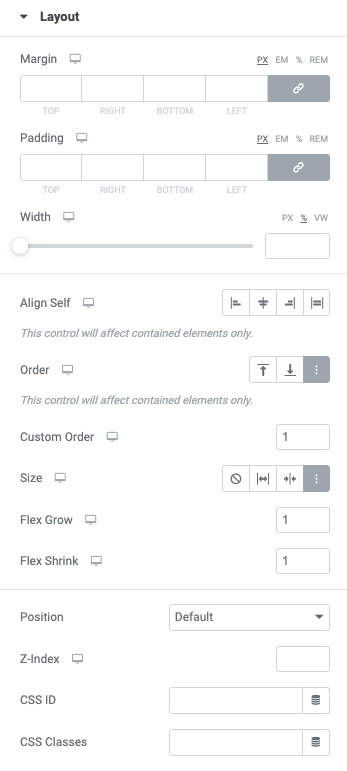
How To Create A Shrinking Sticky Header With Elementor

Define Advanced Settings In Flexbox Containers » Elementor

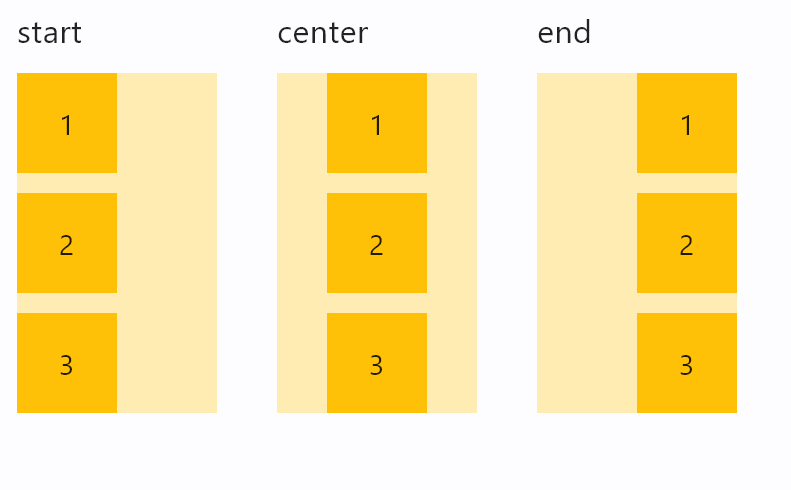
Tailwind CSS Align Items - GeeksforGeeks

How to Fix Overflow Issues in CSS Flex Layouts - Modus Create

layout - Fill remaining vertical space with CSS using display:flex - Stack Overflow

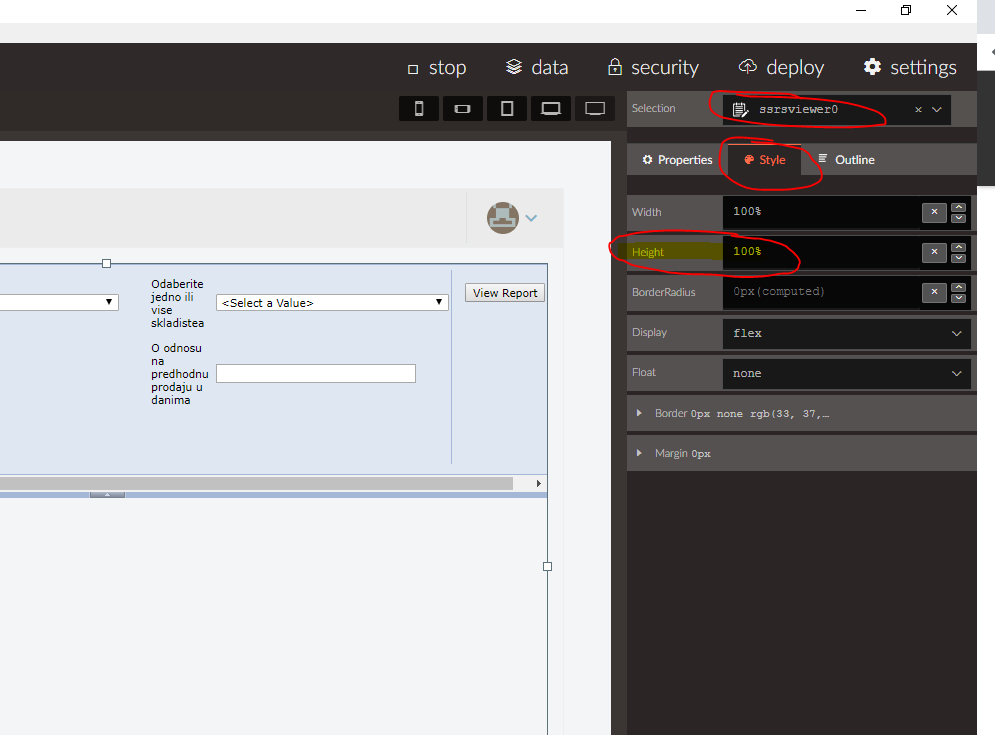
Setting height of control 100% of body height - Radzen Studio (Blazor Server) - Radzen

html - How to make a flex item not fill the height of the flex container? - Stack Overflow

css - flexbox vertically split container in HALF - Stack Overflow

Tailwind CSS Align Self - GeeksforGeeks

Column

Flex Cheatsheet