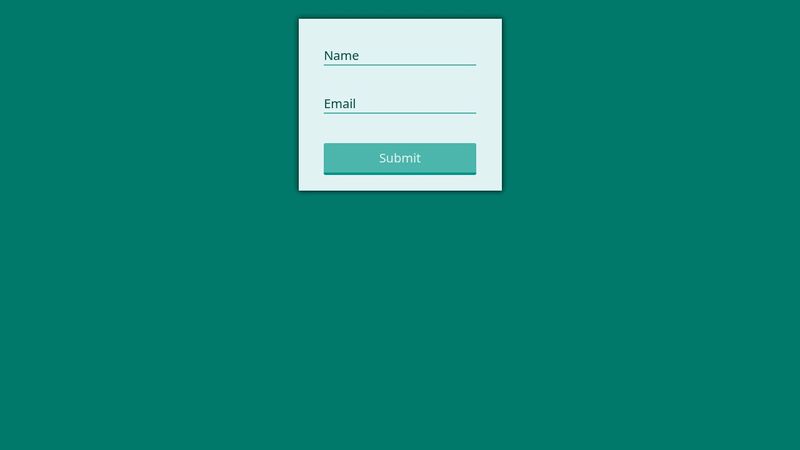
html - How to move labels from top to left and make the inputs 100

In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Help Online - Origin Help - The Tick Labels Tab

Moving Form Label (CSS only)

How do I move the default scroll of 'st.text_area' to the bottom? - 🎈 Using Streamlit - Streamlit

html - Move Input form with css to centre of body - Stack Overflow

How To Move The Contact Form Field Labels To The Left Side

Value Bubbles for Range Inputs

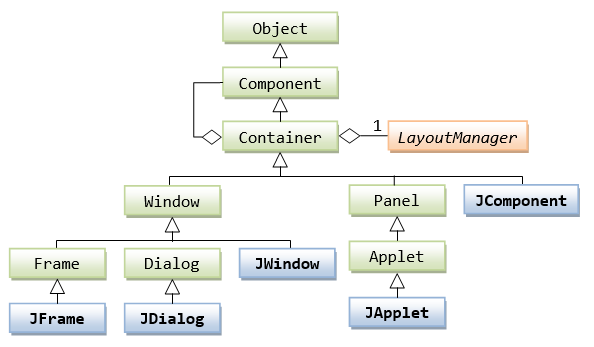
GUI Programming Part 2 - Java Programming Tutorial

Value Bubbles for Range Inputs

The Checkbox Hack (and things you can do with it)

html - What is the simplest way to hide labels and inputs with javascript? - Code Review Stack Exchange

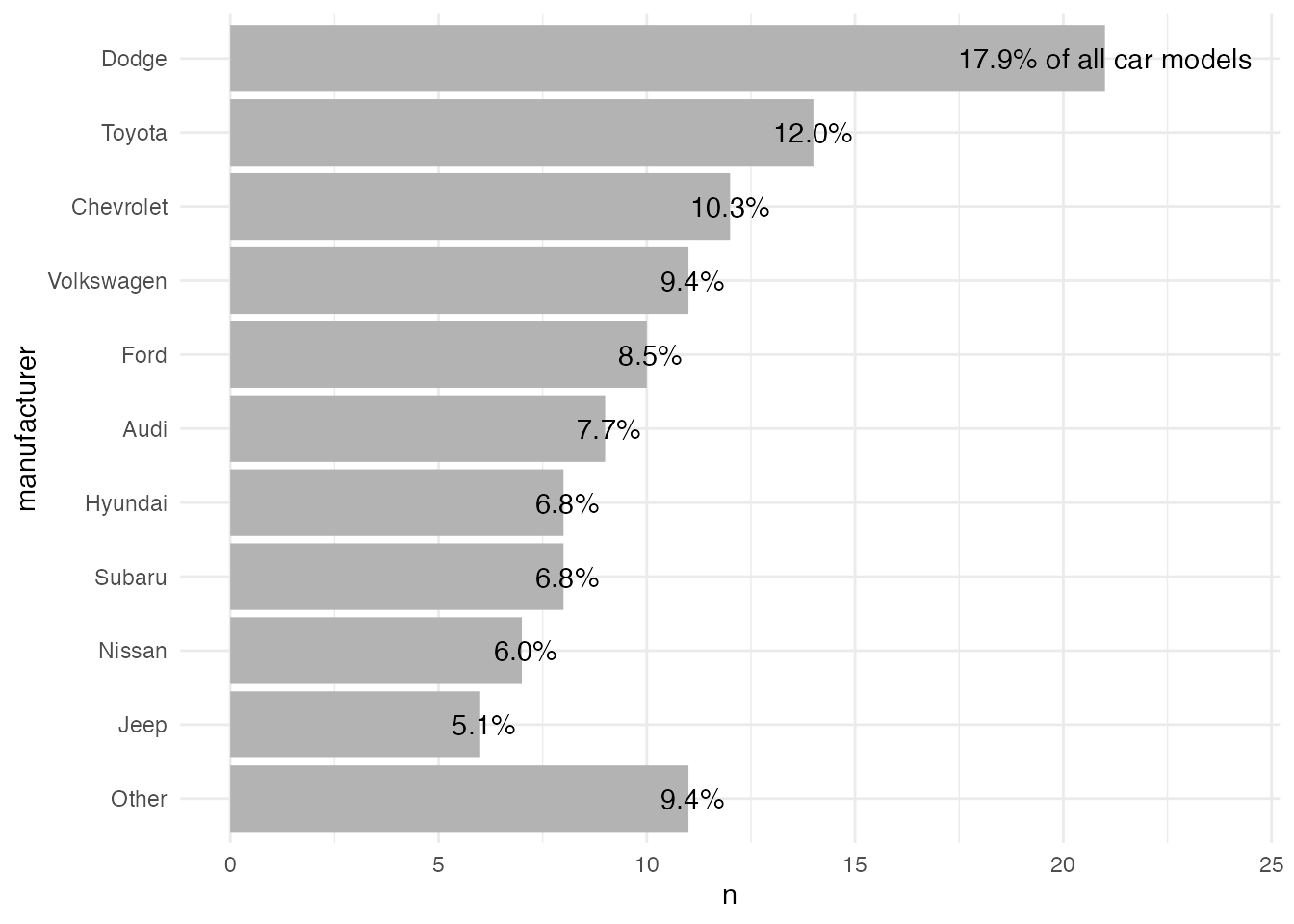
A Quick How-to on Labelling Bar Graphs in ggplot2 - Cédric Scherer
Basic concepts of flexbox - CSS: Cascading Style Sheets

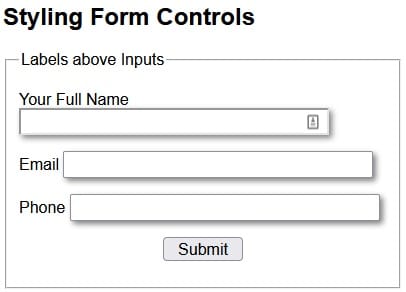
CSS for Labels, Buttons and Form Interactions
How to move the text a little bit in HTML - Quora

Step-by-step guide