javascript - How to align headers on Vuetify v-data-table - Stack Overflow

I have a weird problem with my header on my table, some titles are align to the top but others don´t, i tried everything even align: 'left', but it did not work out, here is a picture of my problem

App-bar component — Vuetify

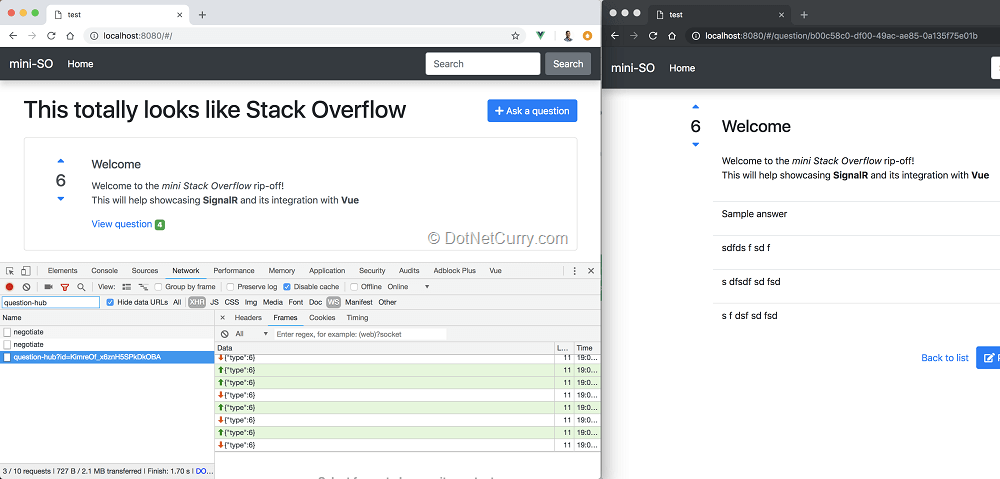
Using ASP.NET Core SignalR with Vue.js (to create a mini Stack Overflow rip-off)

Fixed Table Headers — Adrian Roselli

vue.js - Vuetify data table add additional column header with icon/button - Stack Overflow

Vue 3 CRUD example with Axios & Vue Router - BezKoder

コミートム合同会社 - ブログ Vuetify Data Table 行のクリックイベントを検知する

User totalhack - Database Administrators Stack Exchange

Handlebars.js vs HTML5 What are the differences?

Chip component — Vuetify

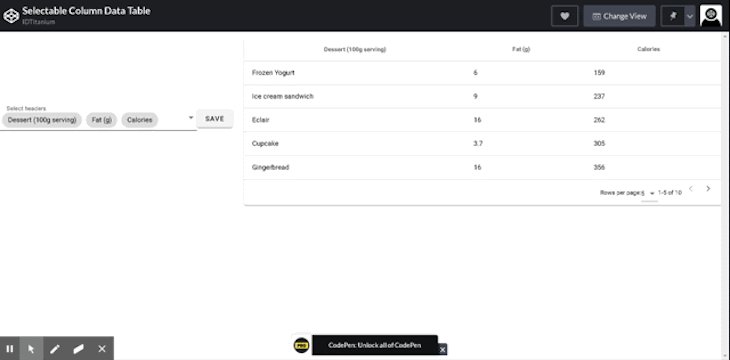
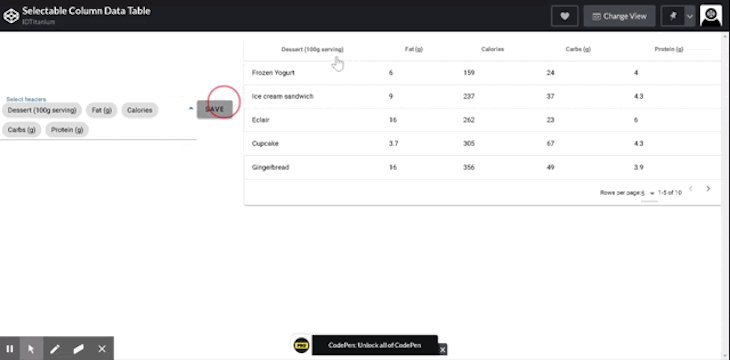
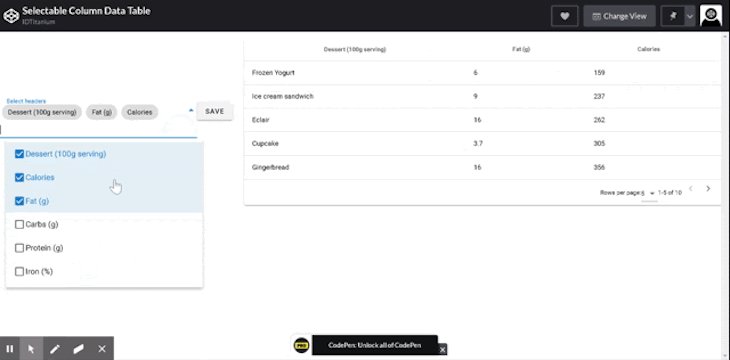
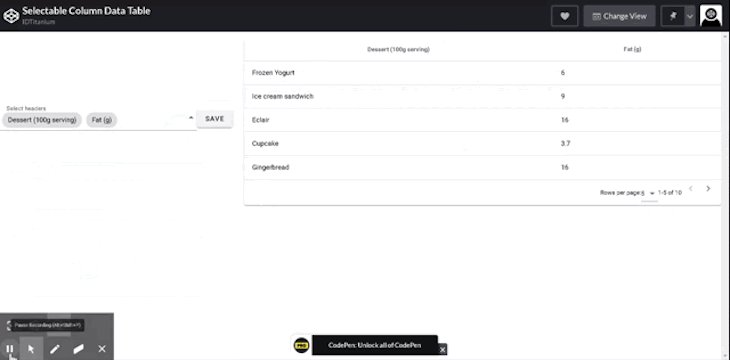
Building a selectable header data table with Vue.js and Vuetify - LogRocket Blog
Enhancement] Fixed DataTable Headers · Issue #1547 · vuetifyjs/vuetify · GitHub

CSS : How to align headers on Vuetify v-data-table

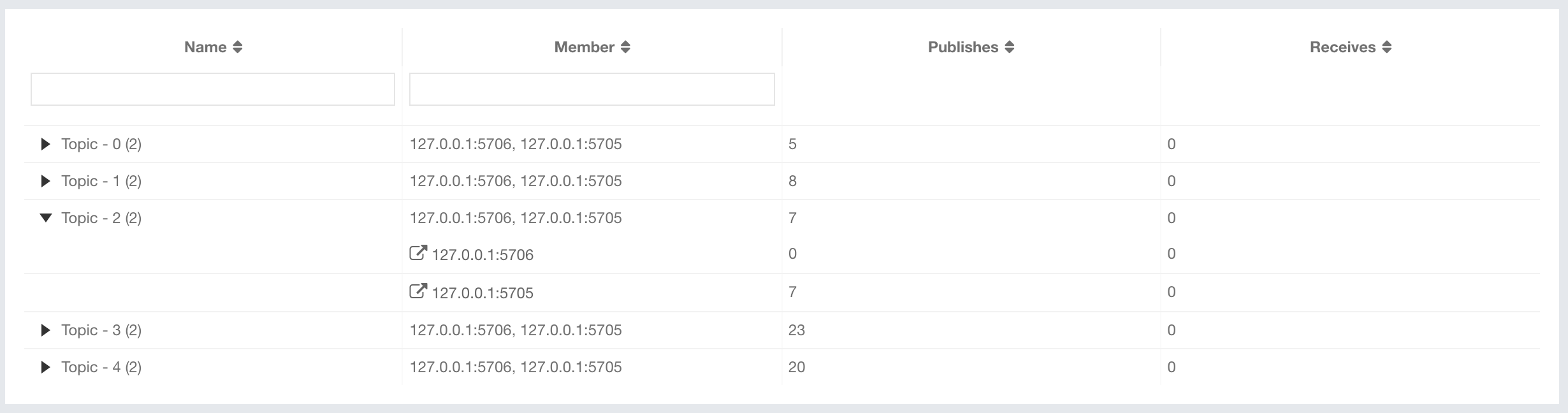
Hazelcast Management Center Reference Manual

Fixed Table Headers — Adrian Roselli

javascript - Vuetify : how to change items-per-page select items in v-data- table component? - Stack Overflow