flutter - Make the text editable after press the button - Stack Overflow

Is anyone know how to make the text editable after I press the button? I want it to be editable only when the user clicks the button. Below is the result that I needed. If I want to edit the text "

2022 Stack Overflow Developer Survey Analysis - langd0n

Flutter Widgets ( Text & Rich Text) The Whole Picture, by Murtaza Sulaihi

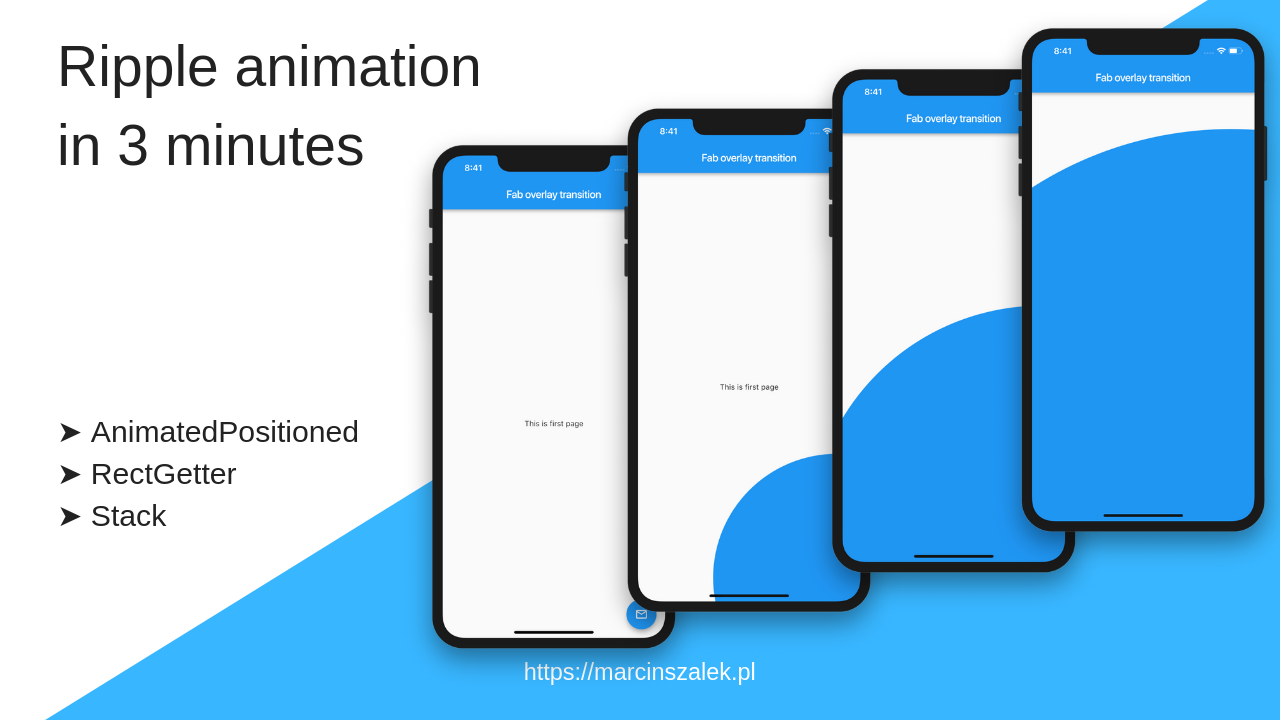
How to make ripple page transition in 3 minutes using Flutter - Fidev

Are You Doing Your Part On Stackoverflow?

AppBar class - material library - Dart API

Salesforce scratch overview

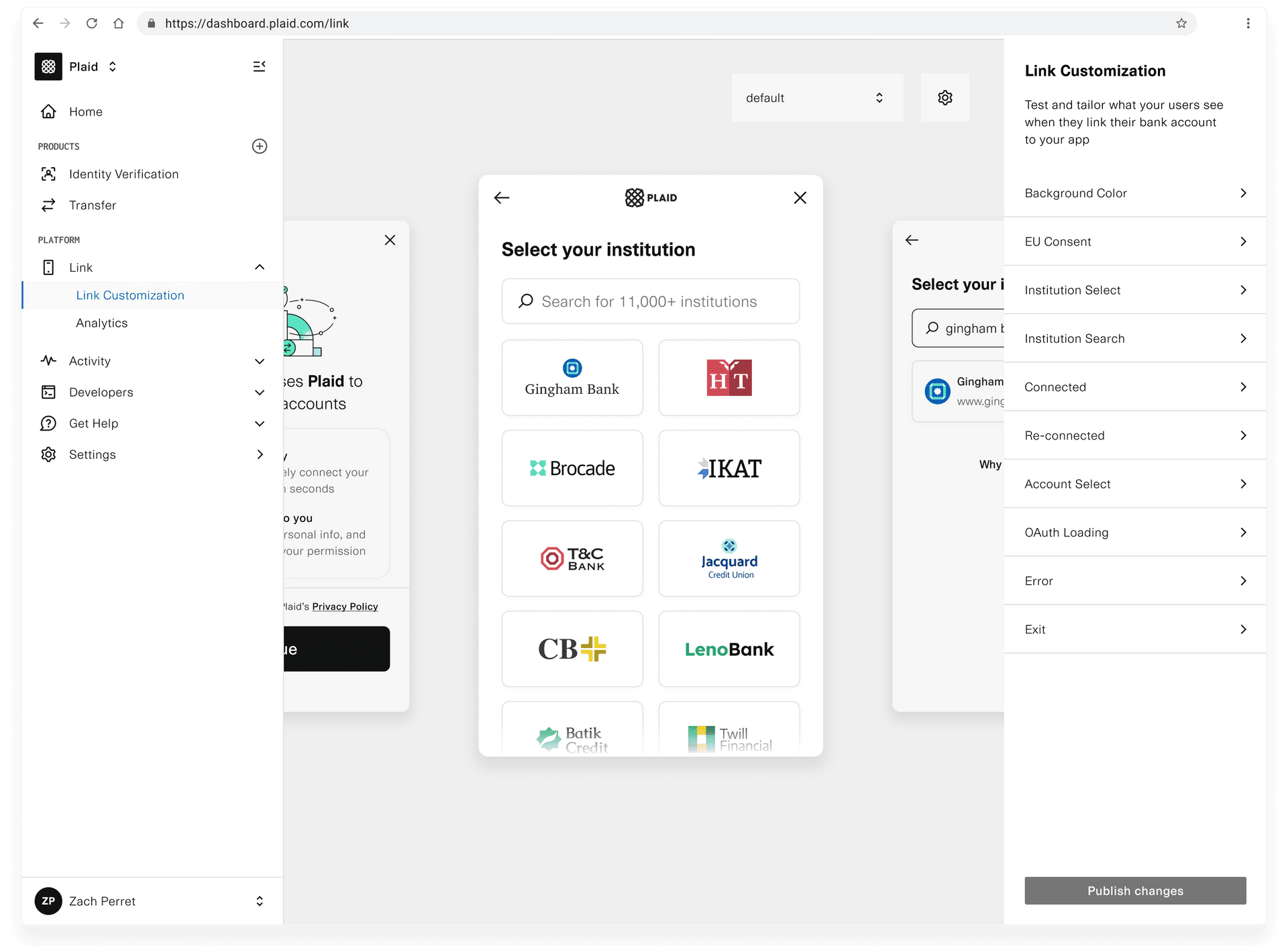
Link - Customizing Link

Flutter Tutorial: Multiple Screens and How-To Navigate Them

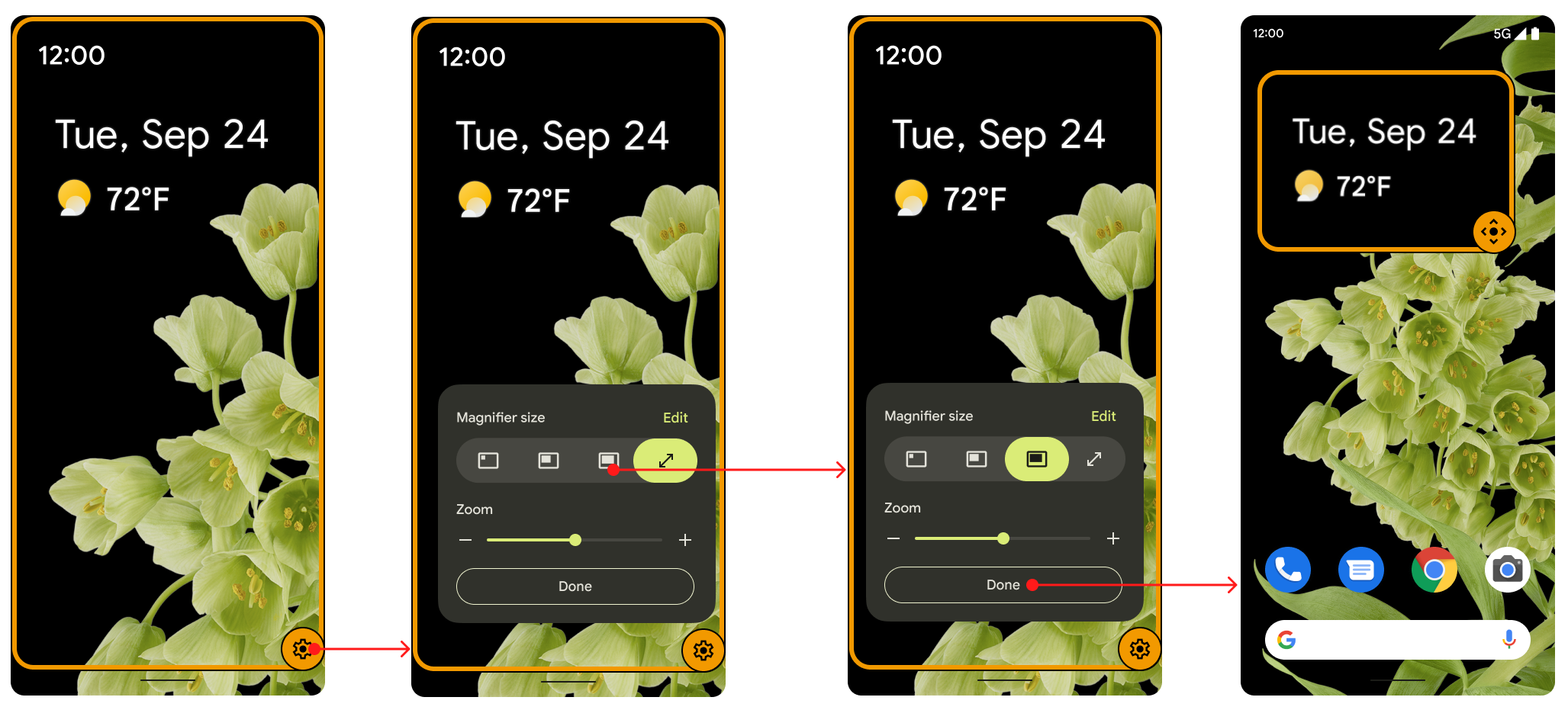
Window magnification Android Open Source Project

Stack Overflow Developer Survey 2021: Rust reigns supreme as most loved. Python and Typescript are the languages developers want to work with most if they aren't already doing so. : r/programming
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24263938/1078770884.jpg)
AI-generated answers temporarily banned on coding Q&A site Stack Overflow - The Verge

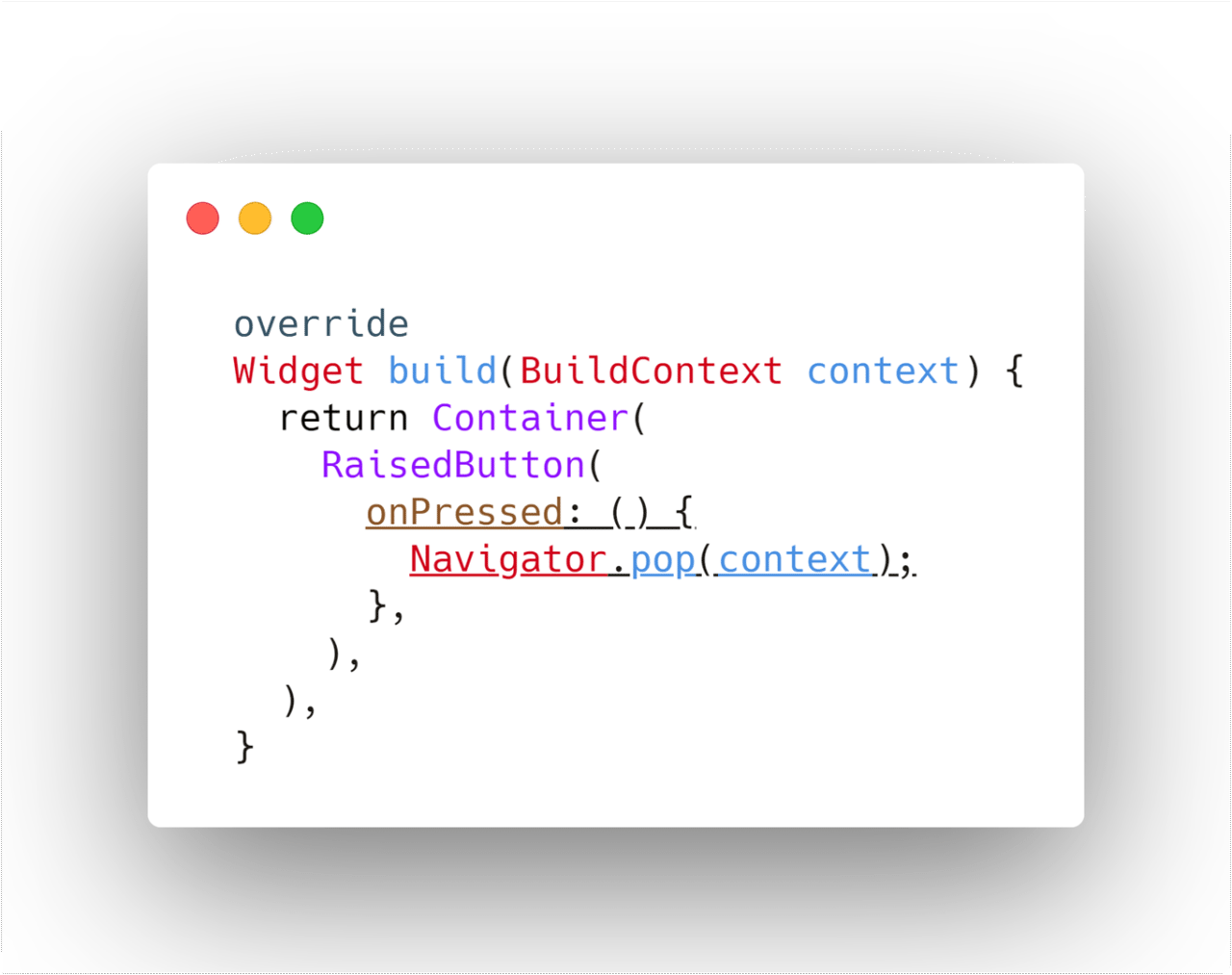
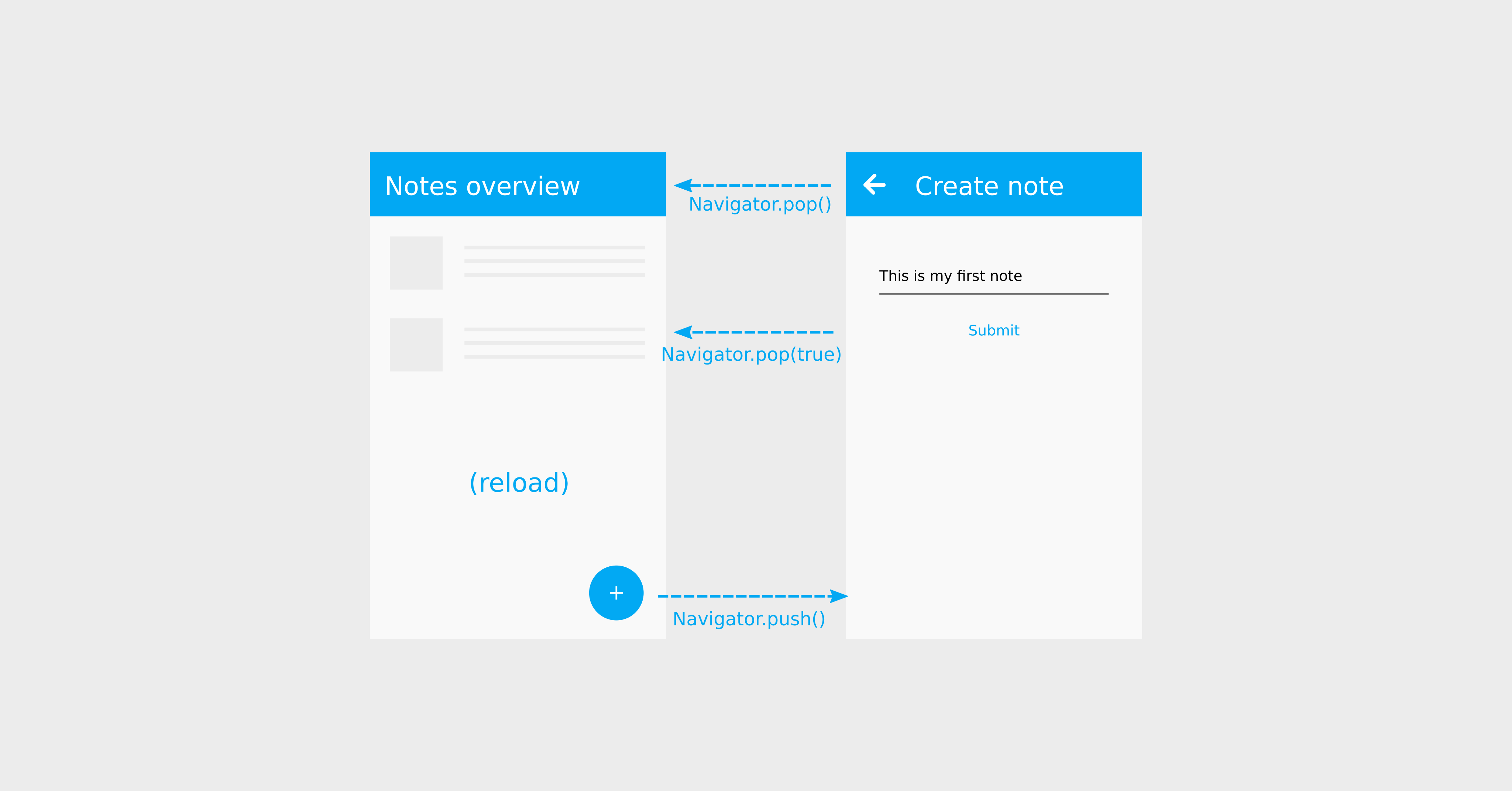
Reload a widget after Navigator.pop() 🤓
/cdn.vox-cdn.com/uploads/chorus_asset/file/15794965/code.0.1462392830.jpg)
Nissan app developer busted for copying code from Stack Overflow - The Verge
Figma to Code (HTML, Tailwind, Flutter, SwiftUI)

Document that widgets in the overflow of stack do not respond to gestures · Issue #19445 · flutter/flutter · GitHub