Basic concepts of flexbox - CSS: Cascading Style Sheets
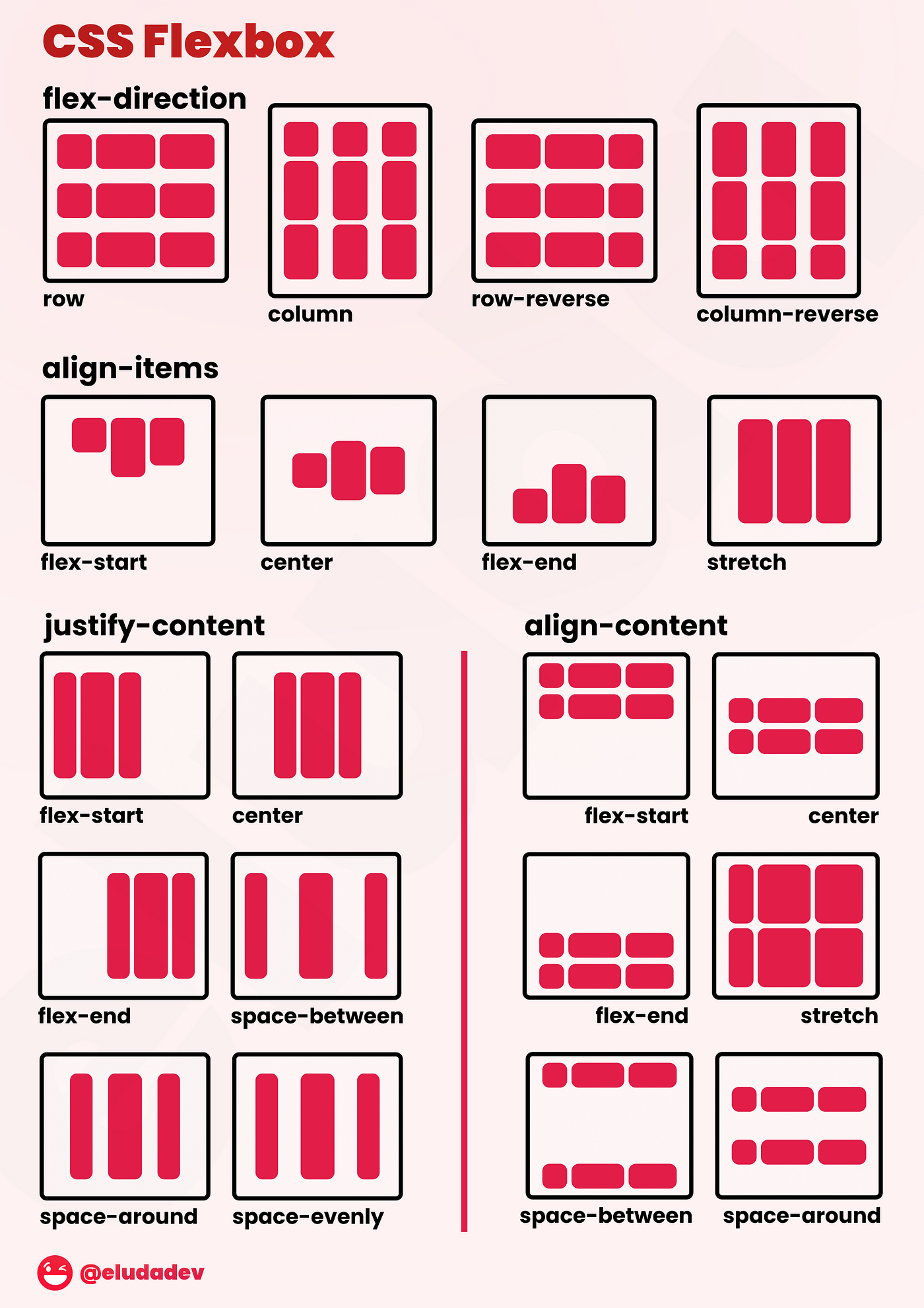
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, which we will be exploring in more detail in the rest of these guides.

Types of CSS - javatpoint

Using CSS Flexible Boxes - CSS, MDN

Understanding Flexbox: A Comprehensive Guide

A Complete Guide To Flexbox - CSS-Tricks, PDF

The Evolution of CSS: From Styling Sheets to Modern Web Design

LinkedIn Jafar ismail Mohamed 페이지: Basic concepts of flexbox

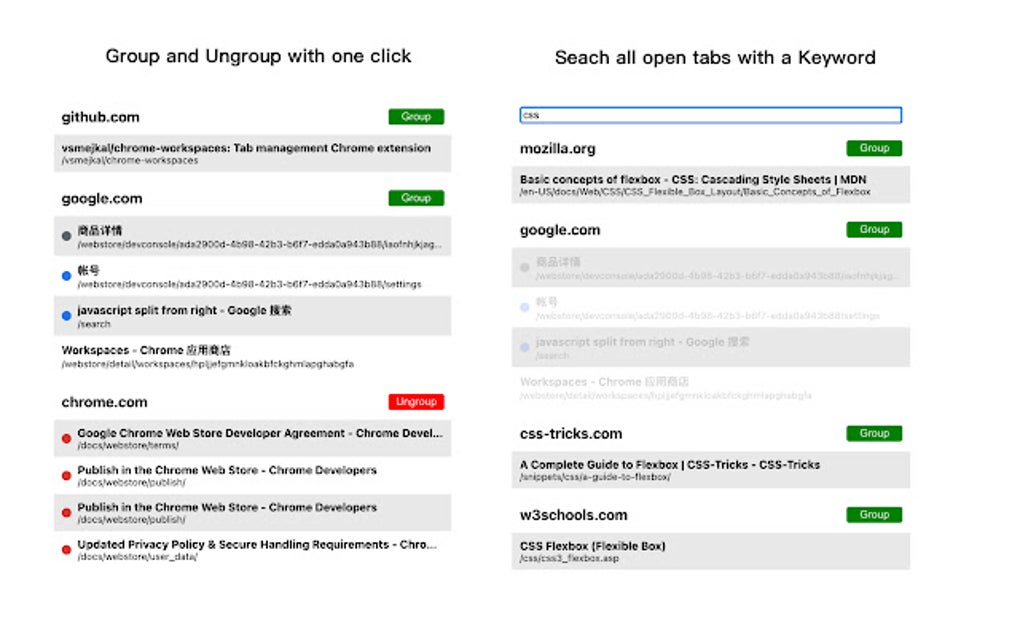
Tab Navi for Google Chrome - Extension Download
CSS flex-box layout – Wikipedia

Mastering Layouts with Flexbox in CSS

16 CSS Lessons via Post-it® Notes, by Kaylan

Anthony Mangini (@anthonymangini) / X

Responsive CSS Flexbox Guide and Tutorial: From Basics to Advanced