FIXED: SVG exports at a different size to W & H values in editor

I have a 60x60 frame that I am exporting as an SVG. When I export the SVG it has a size of 60x61. This is causing crunchy scaling artefacts in our android app. Is there anything I can do in the editor to make the SVG export obey the values in the editor? I’m using the MacOS Figma Desktop App version 95.8

Export a frame of 375W to 2.4x and get 901px - Ask the community

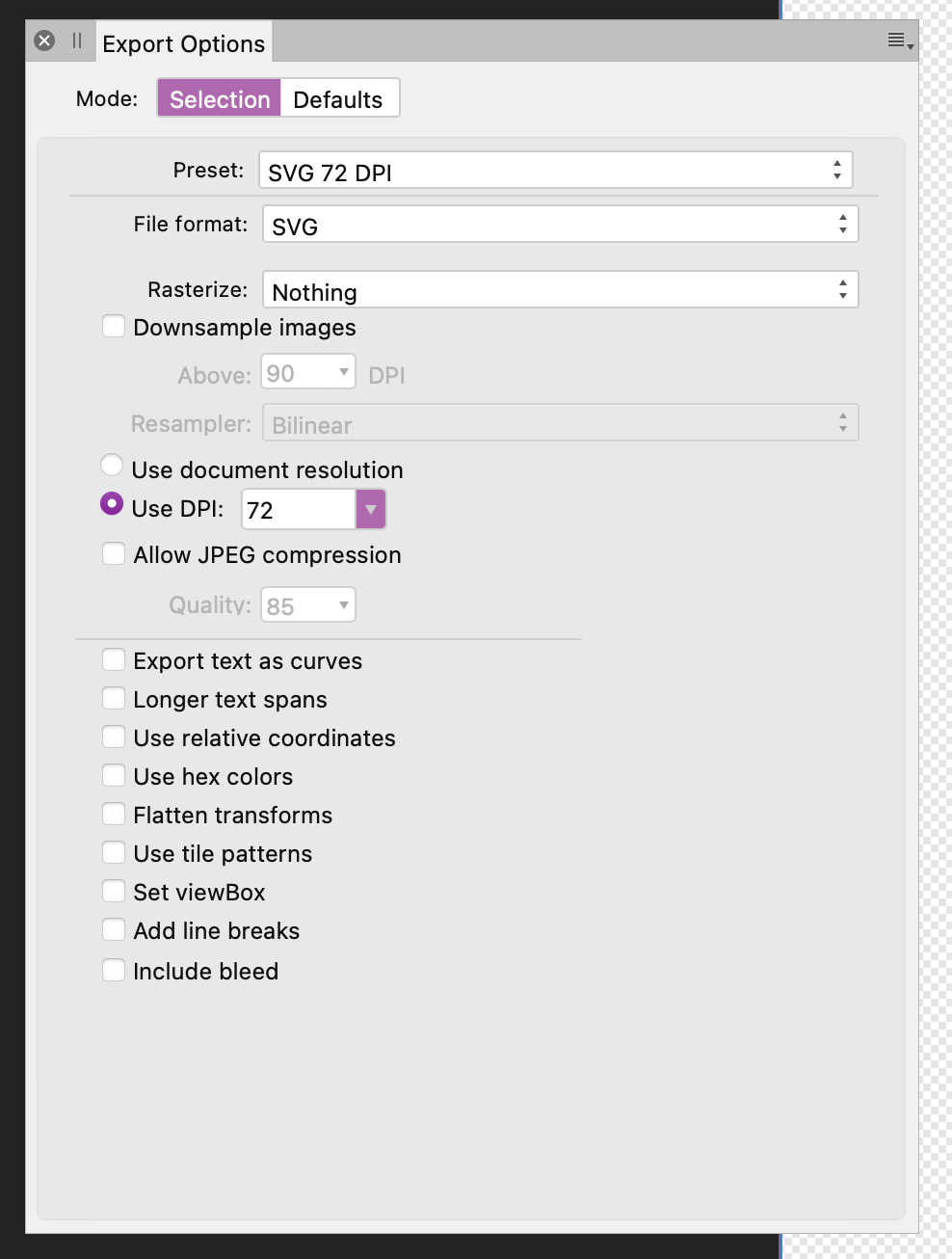
Exporting Basic SVGs From Photoshop
Stroke Width - Tailwind CSS

Affinity Designer SVG export with reliable scale - Pre-V2 Archive

Mastering SVG's stroke-miterlimit Attribute

Working with SVG: An Introduction for Web Designers and Developers

autocad - How can I fix path data as circle in svg? - Stack Overflow

Export documents, layers, and artboards in Photoshop

How to use SVGs in React

Photo Editor Pixlr Free Advanced Photoshop & Image Editing Tool