html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

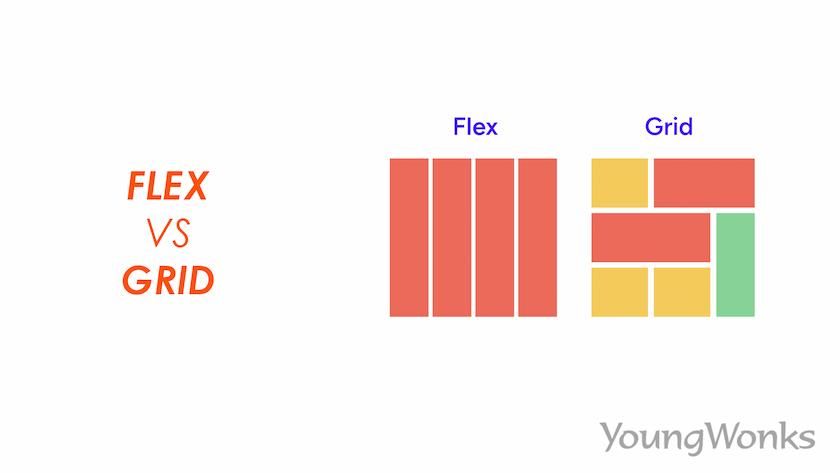
Flex vs Grid

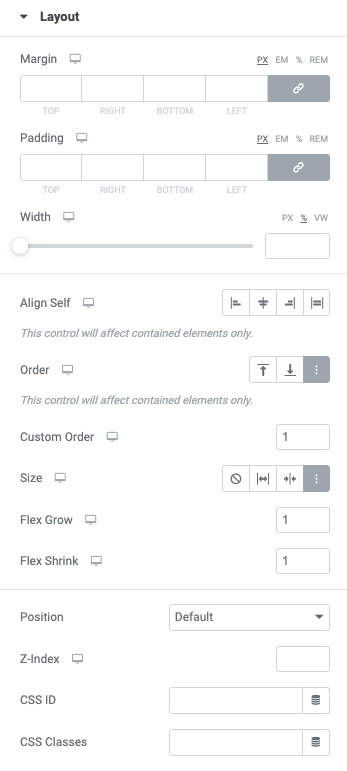
Define Advanced Settings In Flexbox Containers » Elementor

Flexbox - Webflow University Documentation

How To Combine Flexbox and CSS Grids for Efficient Layouts
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

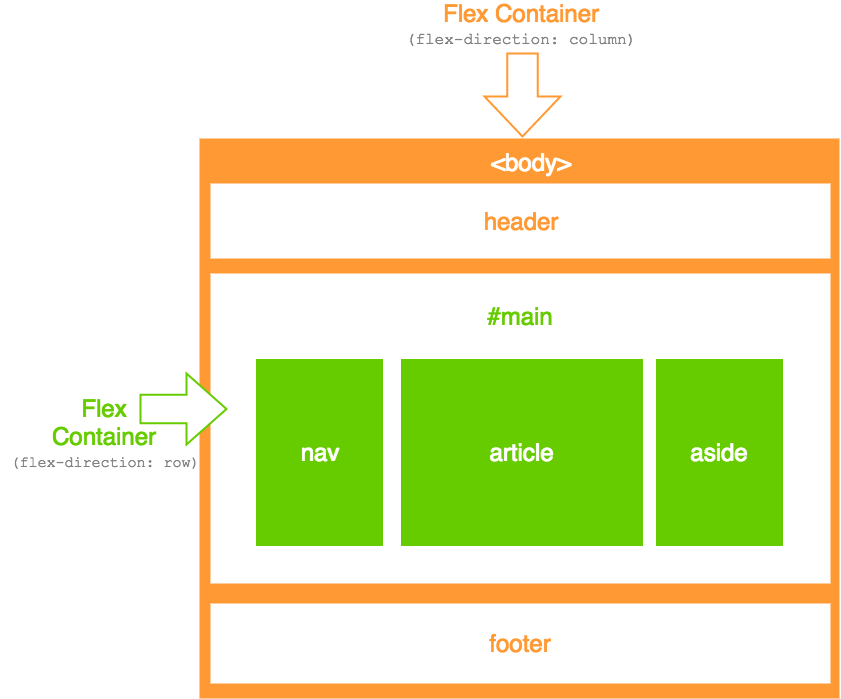
Nested Flex Containers with Flexbox

How to make Flexbox items the same size using CSS ? - GeeksforGeeks

Varying Column Heights in Bootstrap, by Carol Skelly, WDstack

html - Change the layout a form so that the fields are laid out horizontally CSS - Stack Overflow

CSS Flexbox Responsive Form Layout With Source Code

html - How to extract aside an element from a vertical flexbox layout? - Stack Overflow

html - Center flex layout without shrinking the column - Stack Overflow

How apply flexbox in a nested list (HTML-CSS only) - Stack Overflow