How to auto-resize an image to fit a div container using CSS

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

flex-basis - CSS: Cascading Style Sheets

html - How to auto-resize an image while maintaining aspect ratio - Stack Overflow

object-position CSS-Tricks - CSS-Tricks

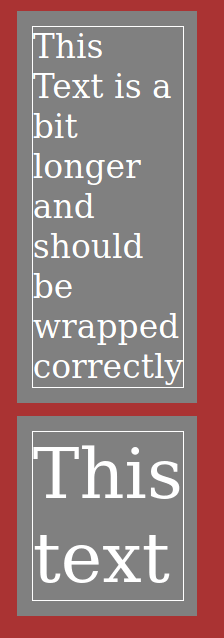
Make text fit its parent size using JavaScript - DEV Community

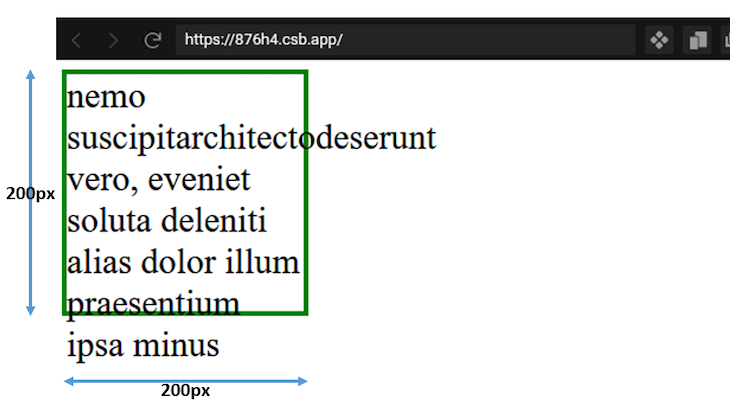
Understanding min-content, max-content, and fit-content in CSS - LogRocket Blog

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder

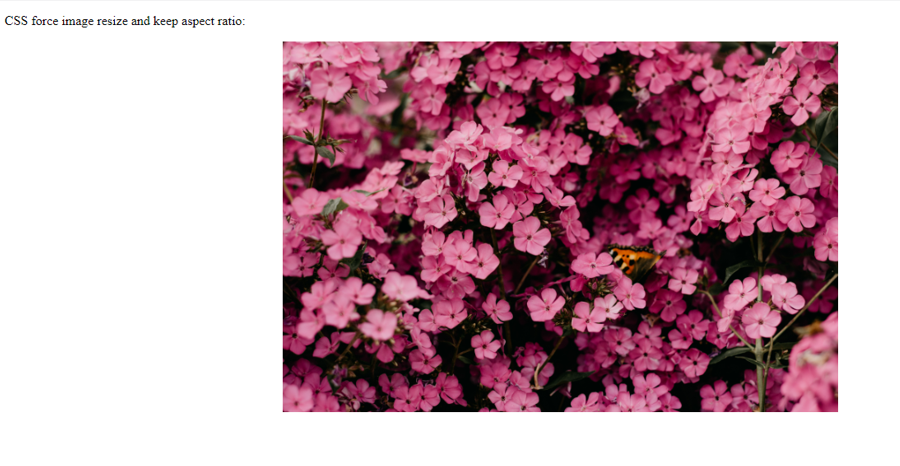
CSS force image resize and keep aspect ratio

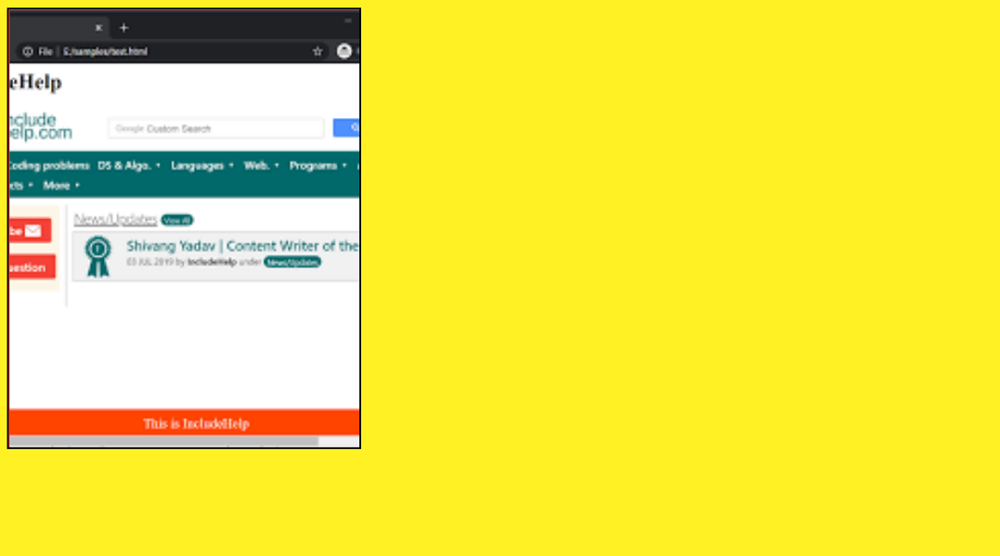
How to auto-resize an image to fit a 'div' container using CSS?

Can't seem to change default Height on Graph - Dash Python - Plotly Community Forum

Amazing CSS Slideshow Examples You Can Use In Your Website

Auto Resize An Image To Fit Into A HTML Div Using CSS