CSS align-self - override align-items for flex-item - InfoHeap

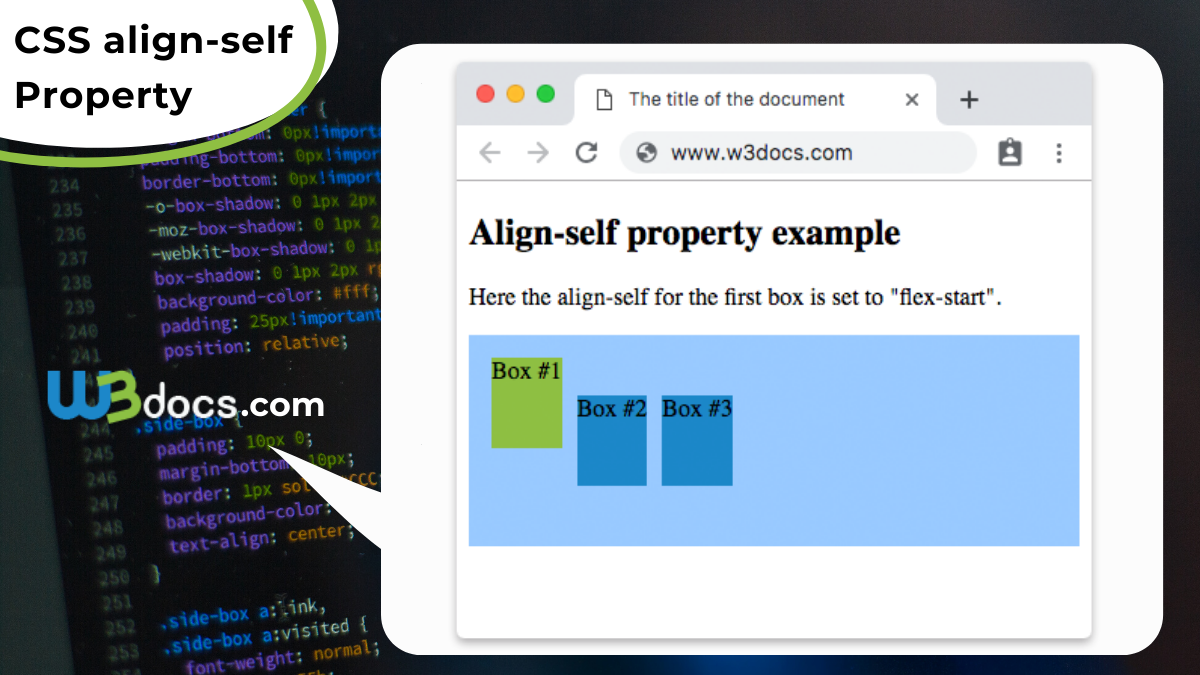
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

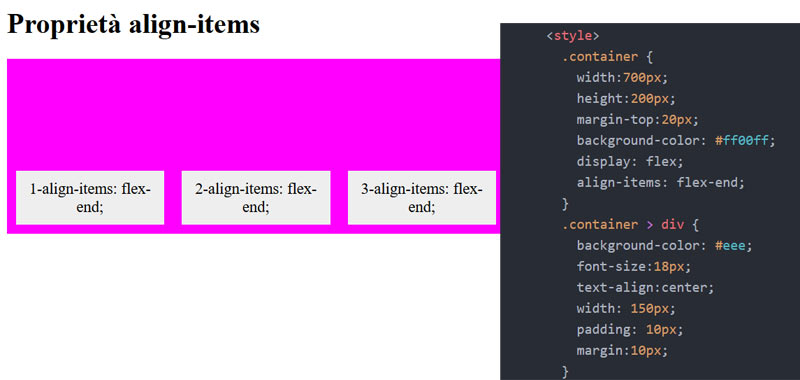
CSS align-self Property

CSS3 Flexbox
.png)
align-self property (Windows)

42. Align-items & align-self property for aligning flex items in the flex

PDF) Oreilly Java Performance The Definitive Guide

align-items / align-content / align-self의 특징과 차이점

42. Align-items & align-self property for aligning flex items in

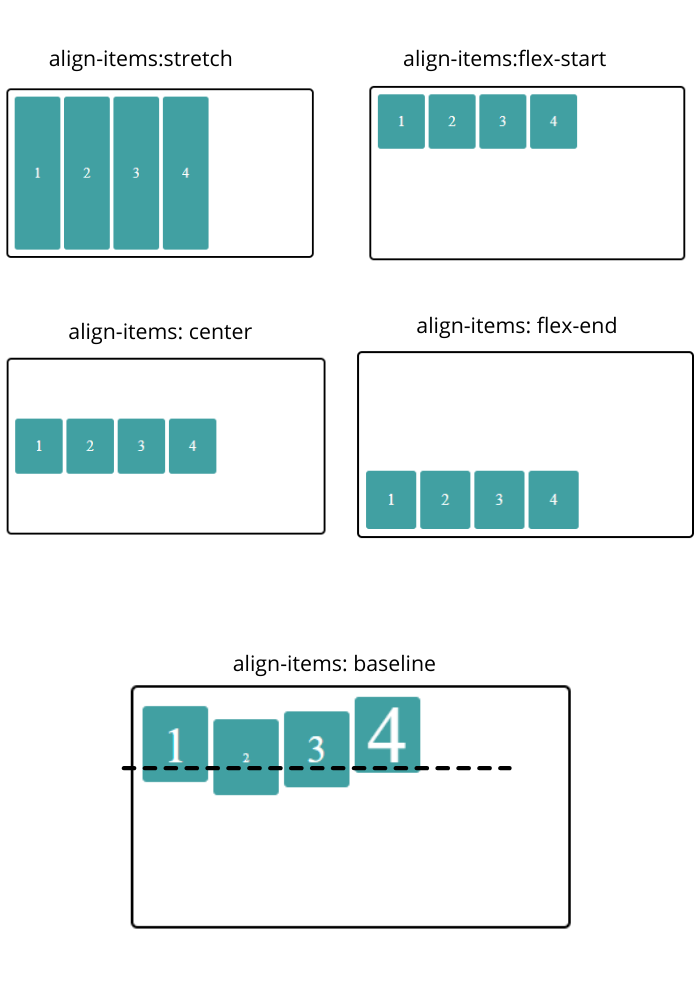
Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Flex & Grid 排版詳解(上):What the Flex?

Flexbox CSS

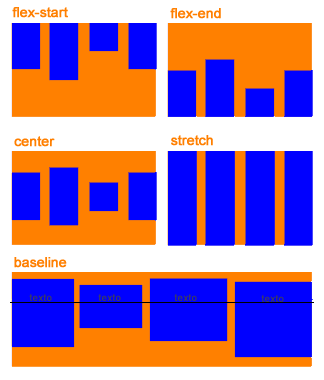
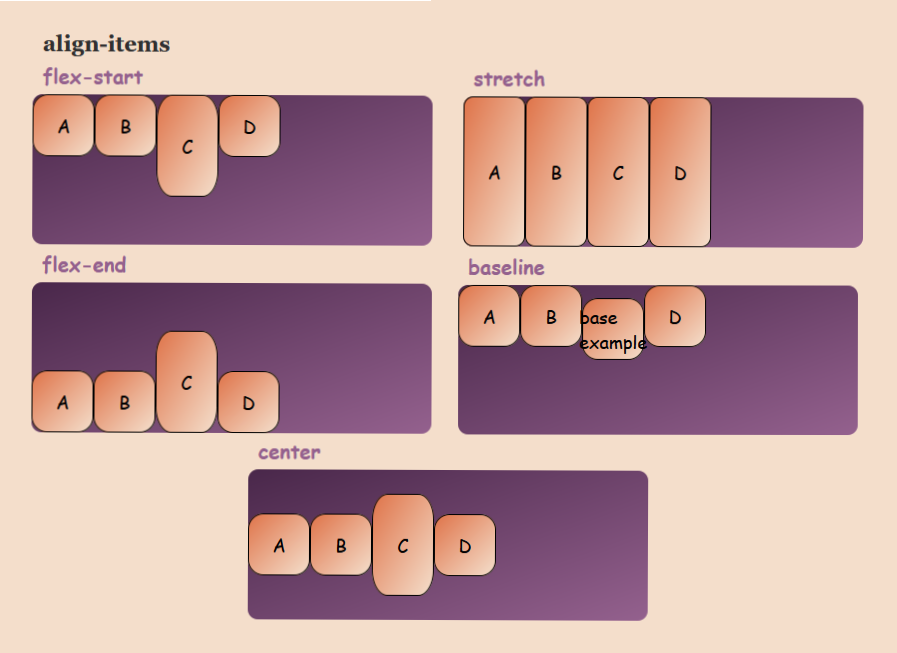
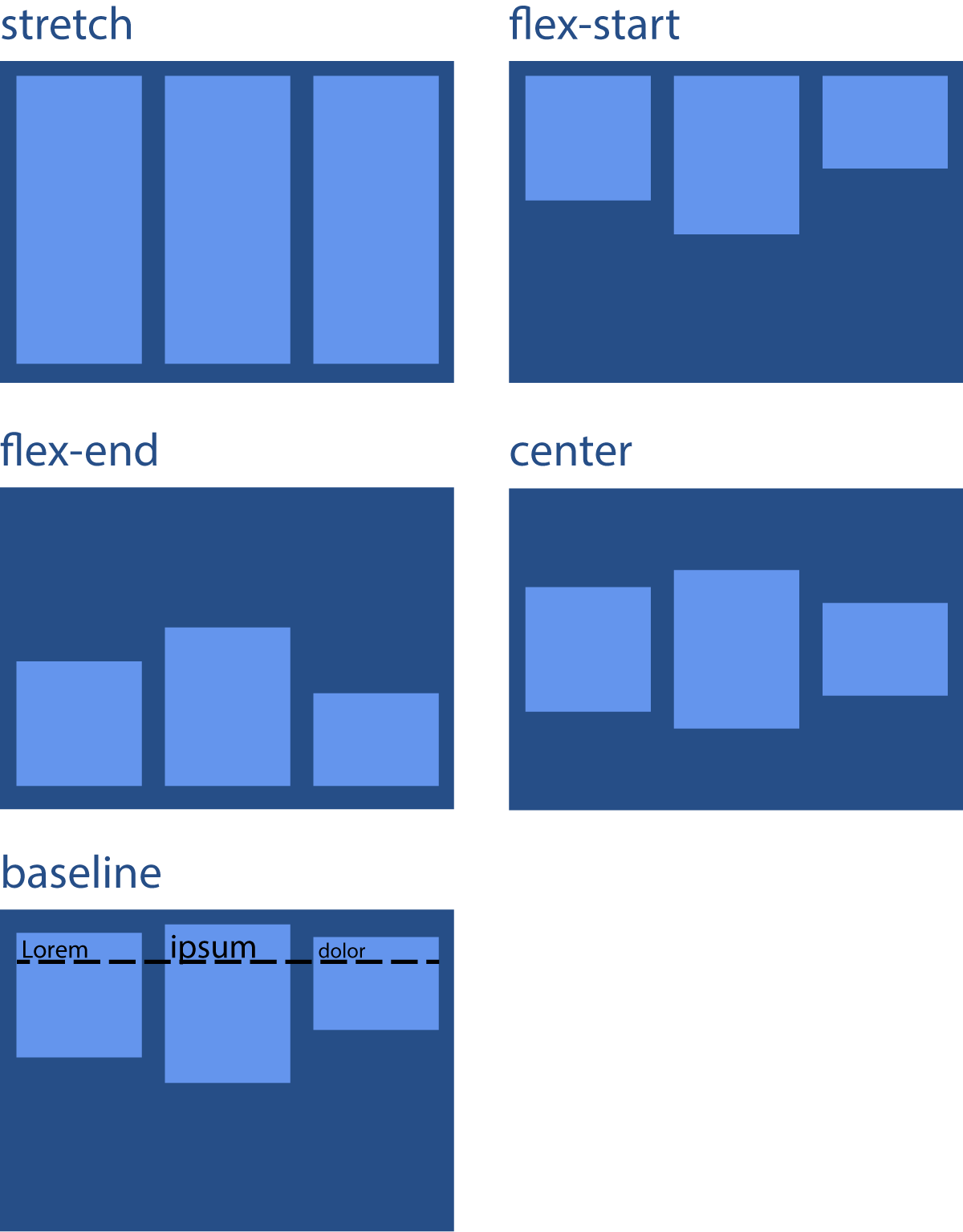
align items, flex-start, flex-end, baseline, stretch, center
Using the align-self property in Flexbox

align-self - FlexBox

Flexbox

Gluten-Free Grilled Chicken Pasta with Red Pepper Sauce