Tutorial em vídeo Spacer e Padding - Desenvolvimento de

Alinhe a sua interface utilizando o Spacer, ou espaçador e o Padding, ou preenchimento, para posicionar os elementos de acordo com as suas necessidades.
Neste curso, Lucas Longo mostra que, com um pouco de treinamento em algumas habilidades-chave, você pode estar a caminho de criar seu próprio aplicativo no iOS em pouco tempo. Ele compartilha lições de sua própria experiência na criação de aplicações iOS, ajuda-o a criar suas próprias aplicações, mesmo que você não tenha experiência em iOS.

Dúvida] LAYOUT DIFERENTE DO VÍDEO COM FONTE SIZE REM E TAM FONTE MÉDIO E MUITO GRANDE, HTML e CSS: trabalhando com responsividade e publicação de projetos

Modeling spatial evolution of multi-drug resistance under drug environmental gradients

Space Channel 5 cosplay - Ulala 05 by alandria7 on deviantART

Projeto MAP-FIRE

Padding and Margin Explained

Criar uma Lista de Tarefas Hospedada pela Kinsta Usando a API do Jira e React - Kinsta®

Handheld gaming device: fotos e imagens

Margin & Padding in HTML CSS

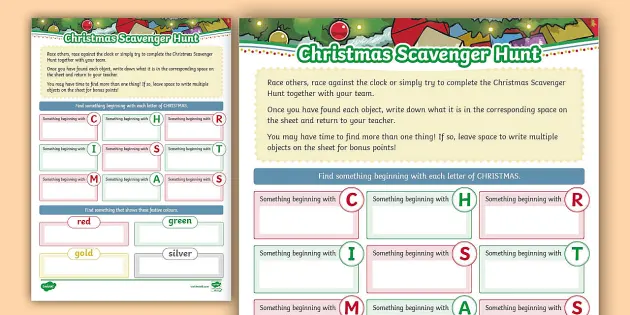
Christmas Scavenger Hunt Worksheet (professor feito)

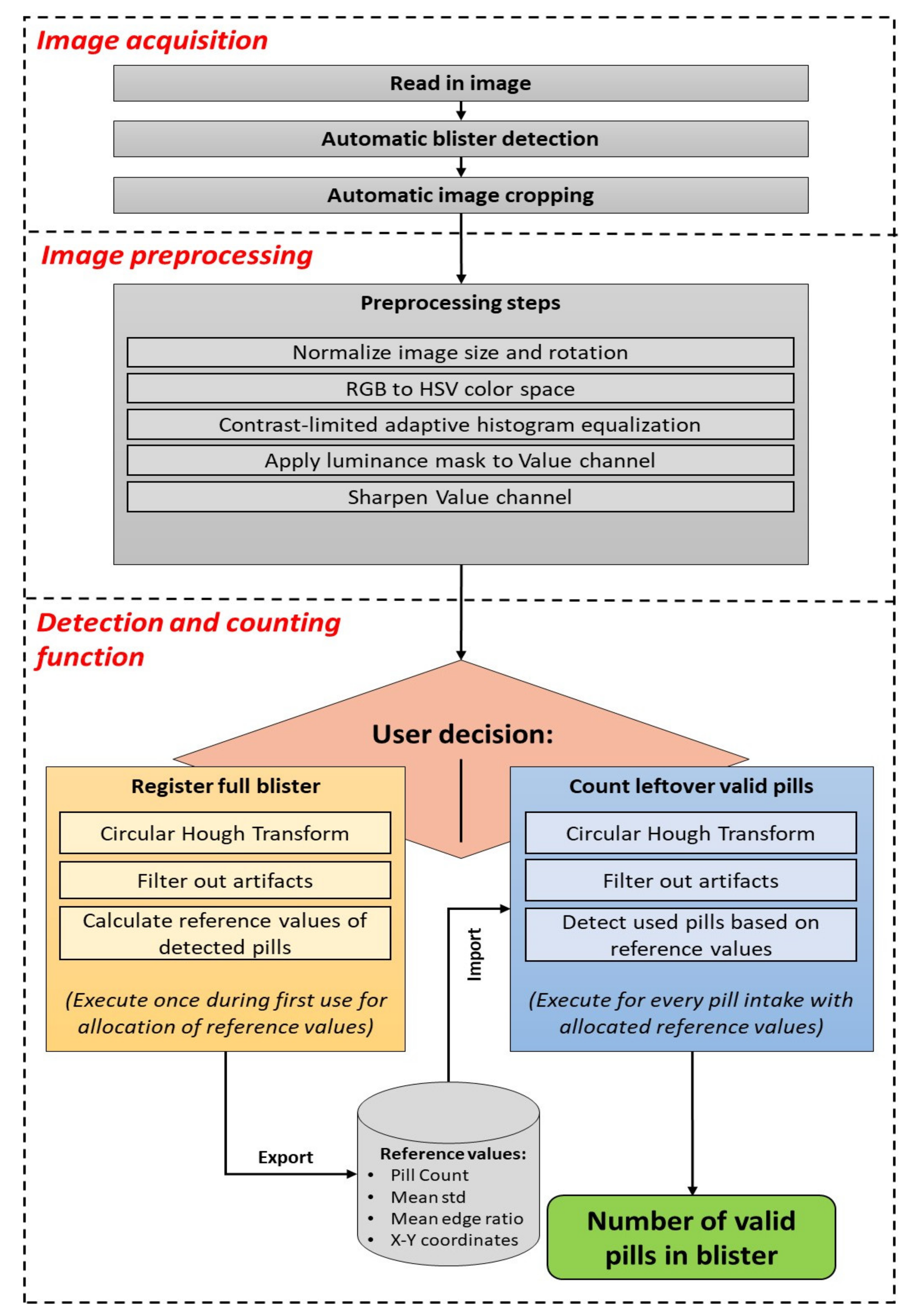
Sensors, Free Full-Text

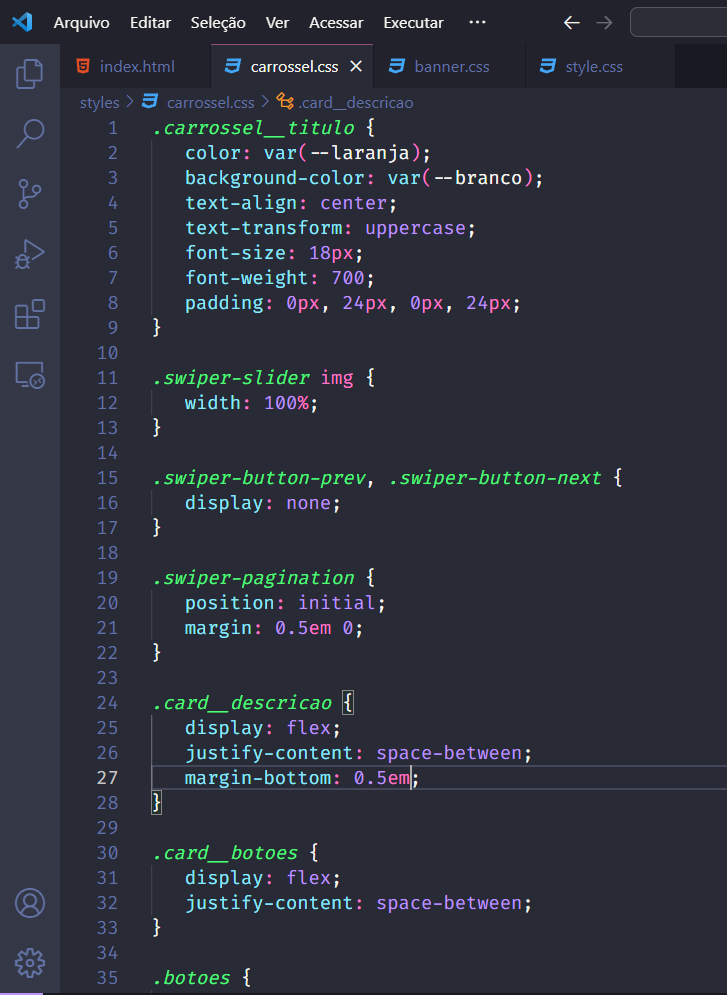
Dúvida] Erro no swiper, HTML e CSS: responsividade com mobile-first

FIFINE Headset Gamer - Conexão USB E Plug 3.5Mm, Microfone Removível, Surround 7.1, Compatível Com PC, PS4, PS5, Preto, Jogo, Streaming - H9

HTML5

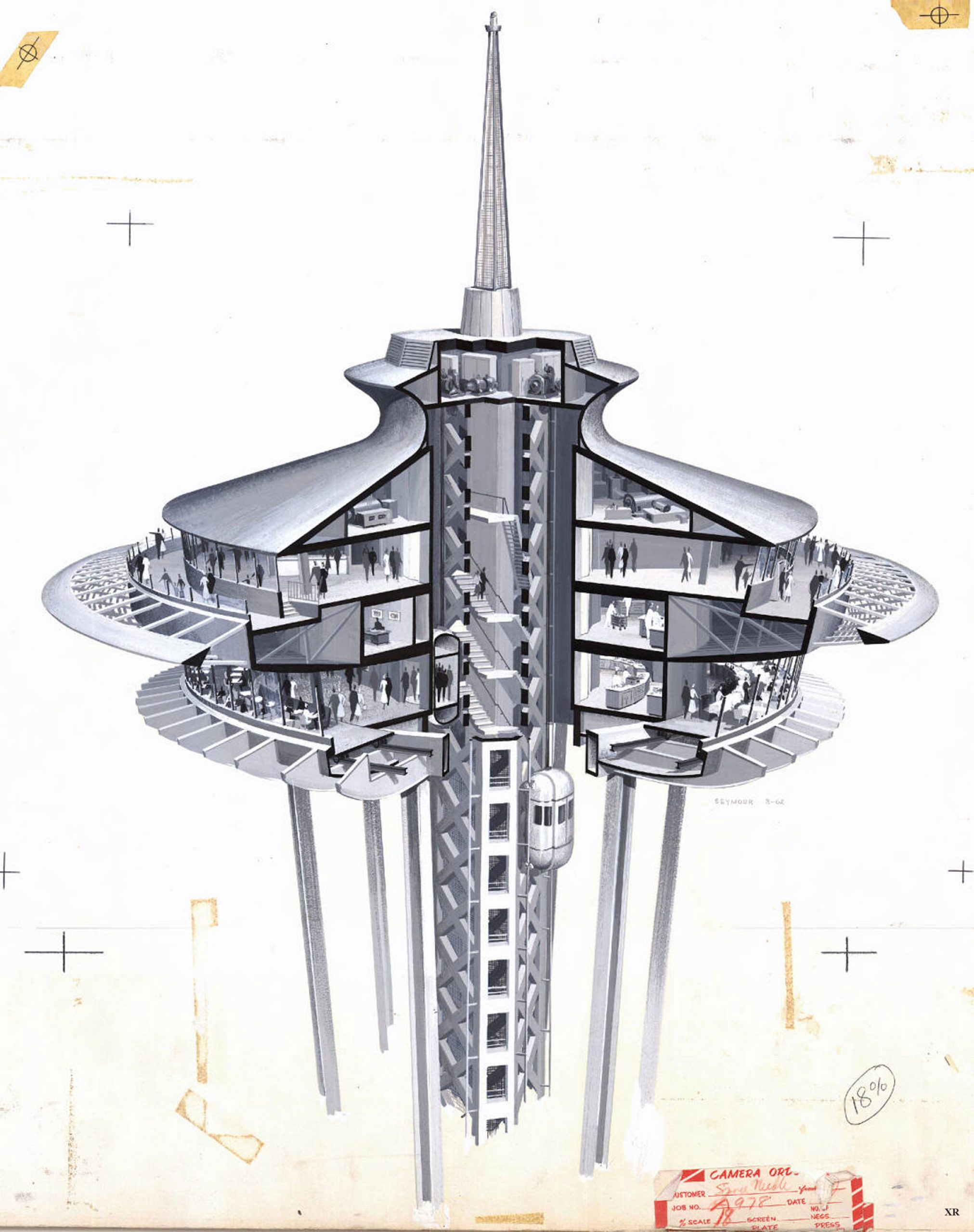
Feira Mundial de Seattle, WA - Bubblemania