overflow:scroll and The Right Padding Problem — A CSS Only Solution

If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

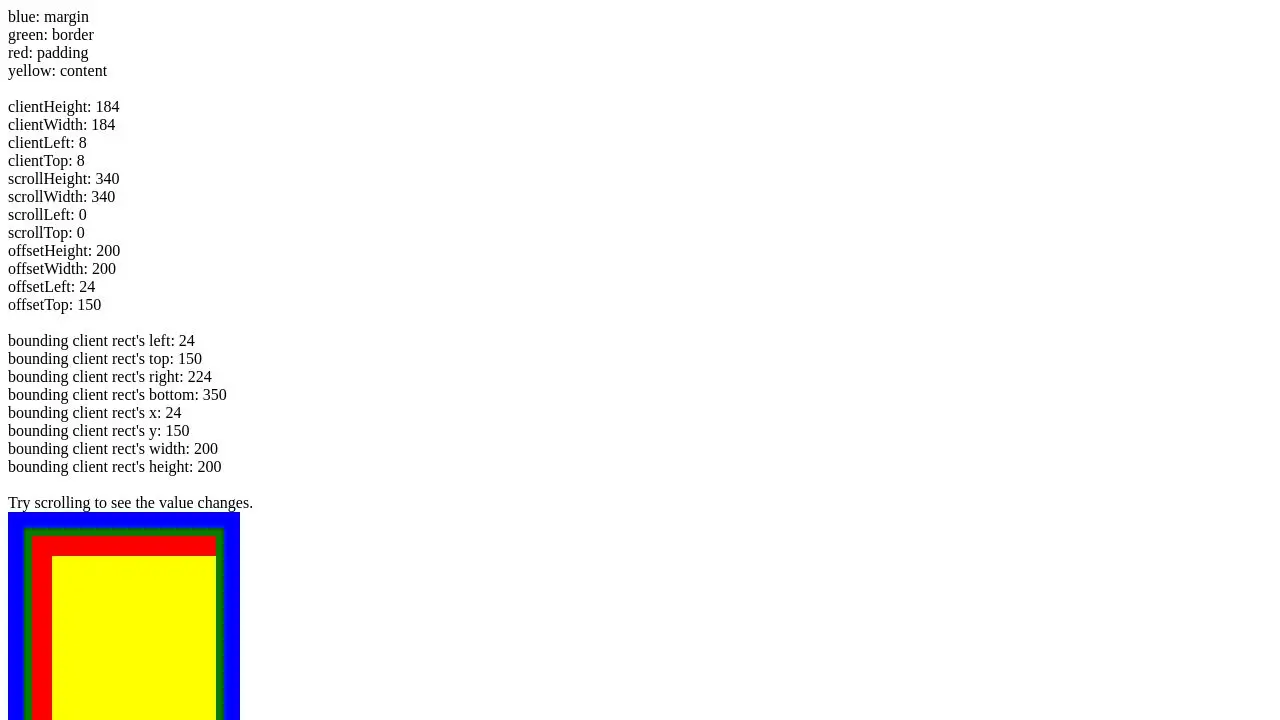
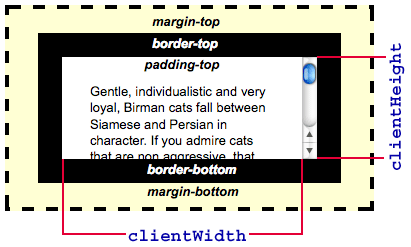
Client properties of Element

Deploy a Flutter Web App on GitLab Pages for Free, by Xander Gottlieb

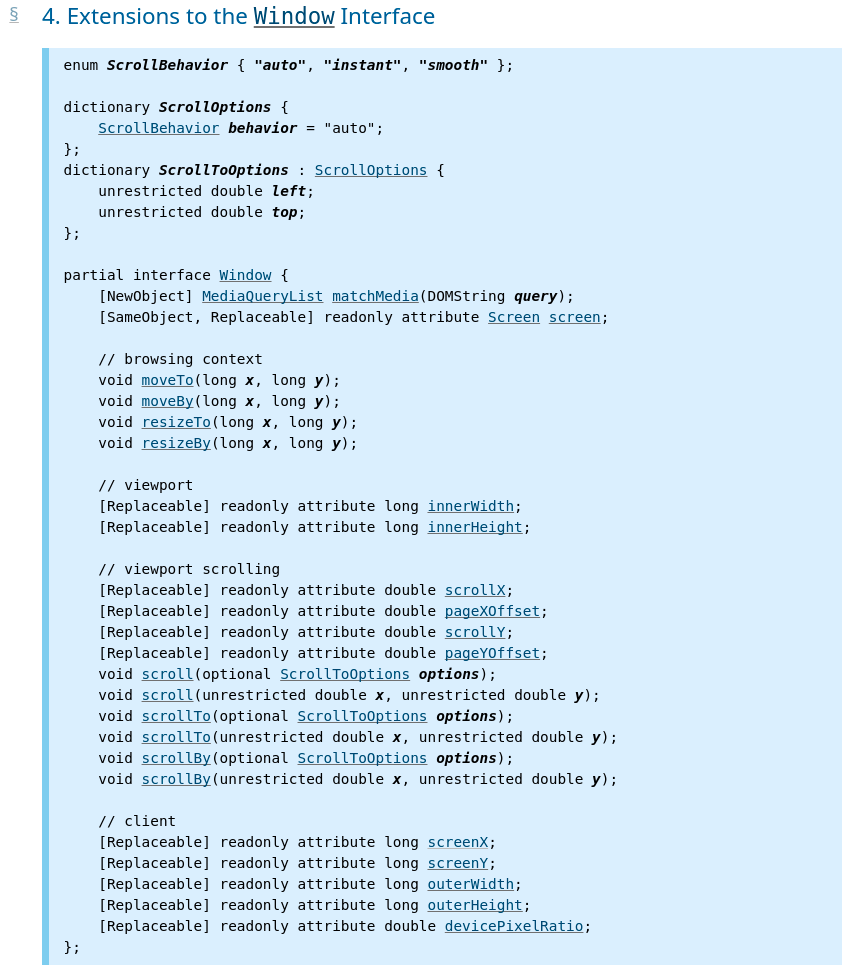
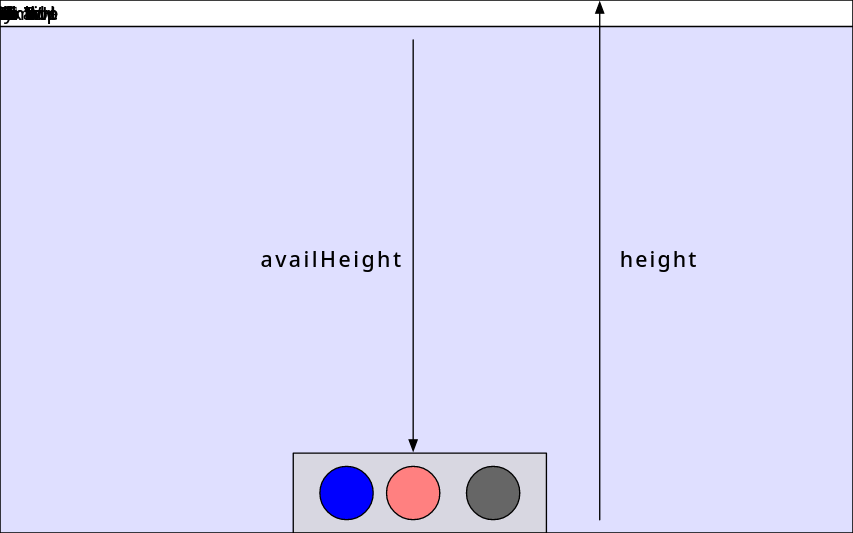
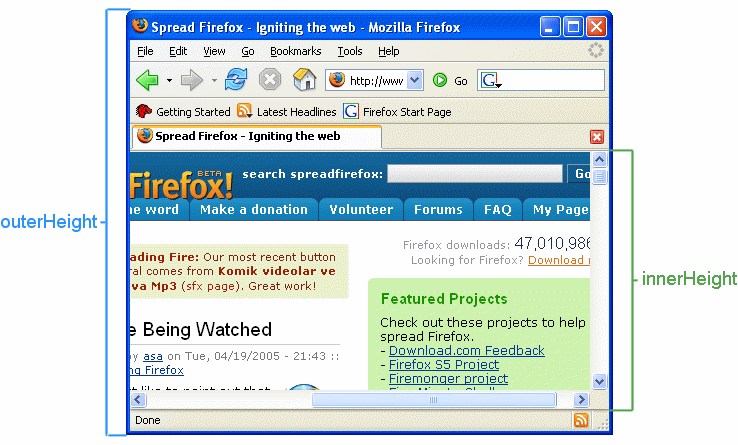
Position/Dimension properties in Javascript

overflow:scroll and The Right Padding Problem — A CSS Only Solution

Xander Gottlieb – Medium

Blog Xander Gottlieb

Blog Xander Gottlieb

overflow:scroll and The Right Padding Problem - A CSS Only Solution, by Xander Gottlieb

Position/Dimension properties in Javascript

Position/Dimension properties in Javascript

Position/Dimension properties in Javascript

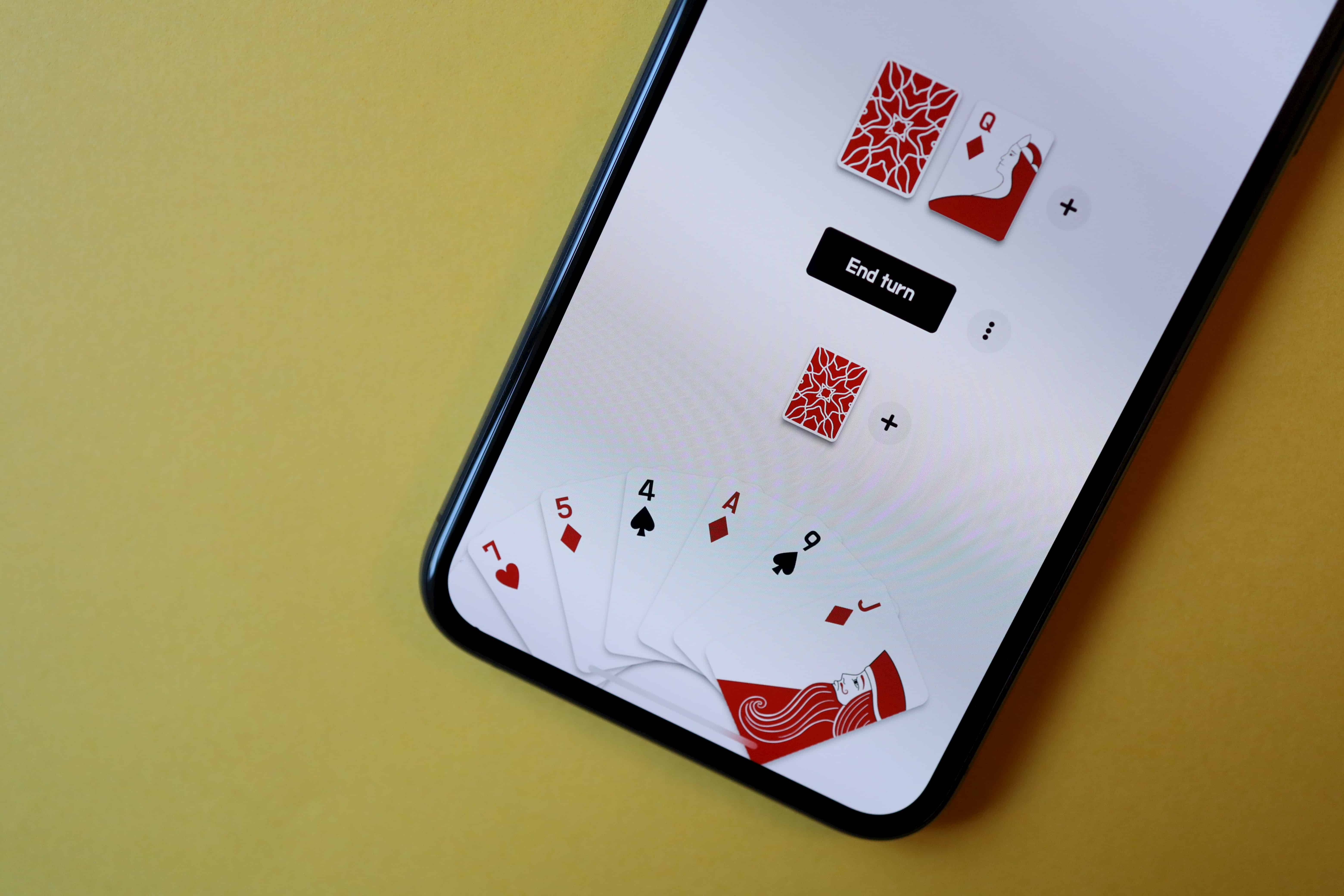
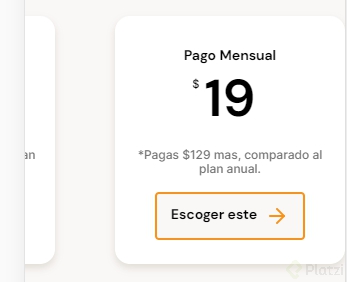
El Tercer card esta pegado a la pantalla. De que manera podríamos hacer que no pase esto sin necesidad de indicárselo específicamente a e

Position/Dimension properties in Javascript

Xander Gottlieb – Medium