Introduction to the CSS basic box model - CSS: Cascading Style

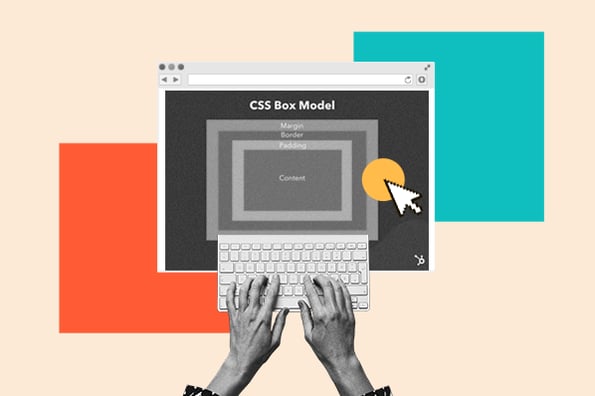
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.

4.01 Cascading Style Sheets - ppt video online download

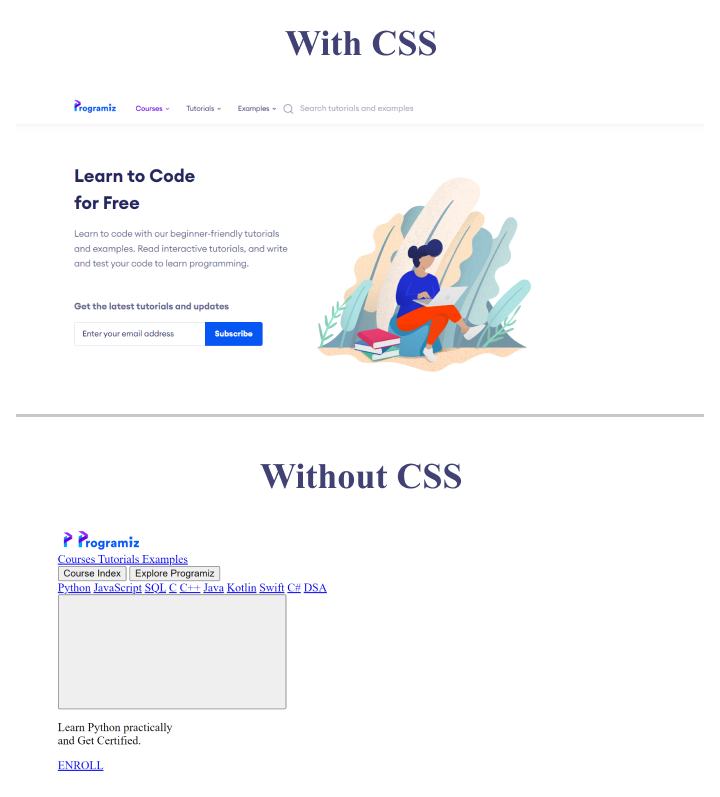
CSS Introduction and Tutorial for Beginners

SOLUTION: Introduction of css - Studypool

CSS Introduction (With Examples)

CAN Go™ Smart Cane - Introducing the coolest cane on the market

CSS Essential

Collapsing margins - CSS FAQ - Codecademy Forums

A Basic Walkthrough of the CSS Box Model

How To Work with the Box Model in CSS