Why SwiftUI Image add an extra padding to enclosing VStack

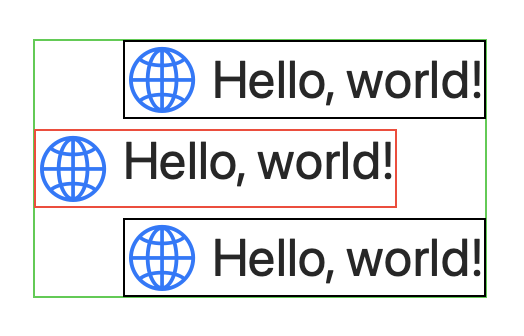
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

Why is my text wrapping like this? How can I make “to” stay on line 1? : r/ SwiftUI

SwiftUI Cookbook, Chapter 8: Adding Padding & Spacing in SwiftUI

ios - Bottom padding in reverted List SwiftUI - Stack Overflow

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

Design an interface — Develop in Swift Tutorials

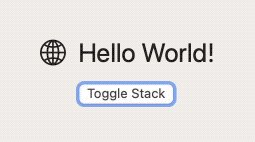
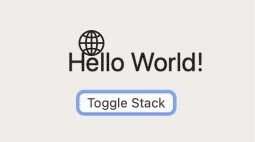
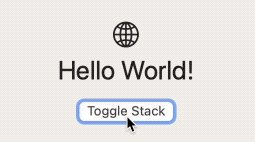
Scaling views to complement text — SwiftUI Concepts Tutorials

The SwiftUI Layout Protocol - Part 1 - The SwiftUI Lab

SwiftUI Cookbook, Chapter 7: Understanding GeometryReader in SwiftUI

ios - SwiftUI Content View random padding - Stack Overflow