css - Flexbox: How to stretch row's elements to full width? - Stack Overflow

I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't

Understanding Bootstrap 5 Layout - Designmodo
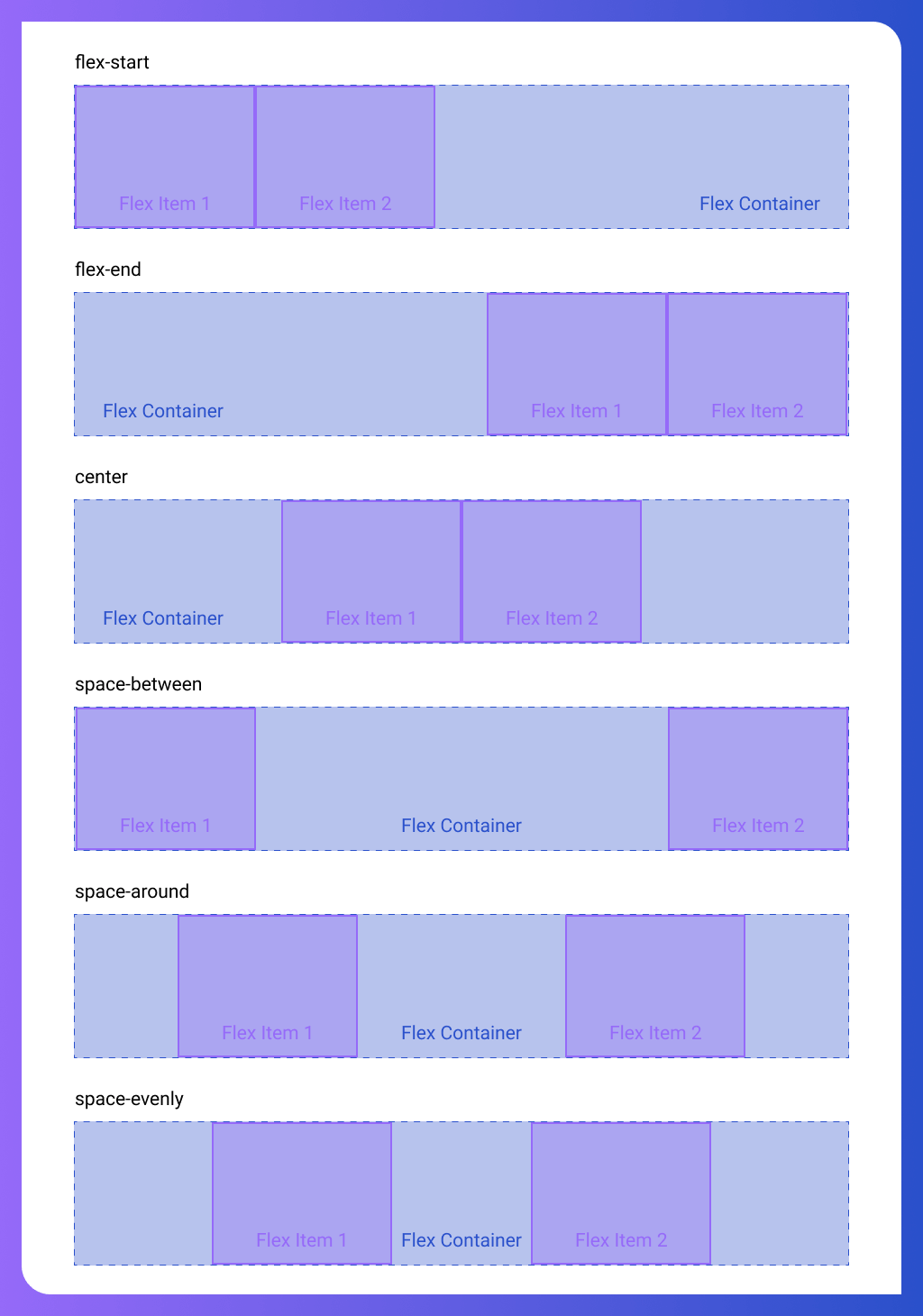
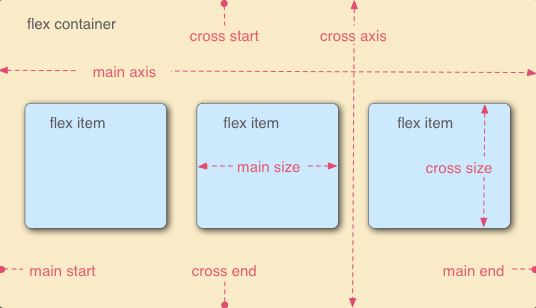
A Complete Guide to Flexbox

How to create a Bootstrap inline form

A Guide to CSS Flexbox - CoderPad

Flexbox Essentials for Beginners

html - How to wrap flexbox over multiple rows and columns? - Stack

The 80/20 of Flexbox

CSS Flexbox. In this article, we'll explore the CSS…

The Best CSS Range Slider Templates You Can Download

Grid

Media Query grid help: How to stack grid elements on top of each

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Filling the Space in the Last Row with Flexbox

How to stretch flexbox to fill the entire container in Bootstrap