HTML vs Body: How to Set Width and Height for Full Page Size

CSS is difficult but also forgiving. And this forgiveness allows us to haphazardly throw styles into our CSS. Our page still loads. There is no "crash". When it comes to page width and height, do you know what to set on the HTML element? How about the body
CSS is difficult but also forgiving. And this forgiveness allows us to
haphazardly throw styles into our CSS.
Our page still loads. There is no "crash".
When it comes to page width and height, do you know what to set on the HTML
element? How about the body element?
Do you just slap the styles into both elements and hope for the best?
If you do, you're not alone.
The answers to those questions are not intuitive.
I'm 100% guilty of applying styles to both elements in the past without
con

HTML Page Width and Height Settings

The large, small, and dynamic viewport units, Blog

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

如何通过HTML 元素和Body 元素设置页面的宽度和高度

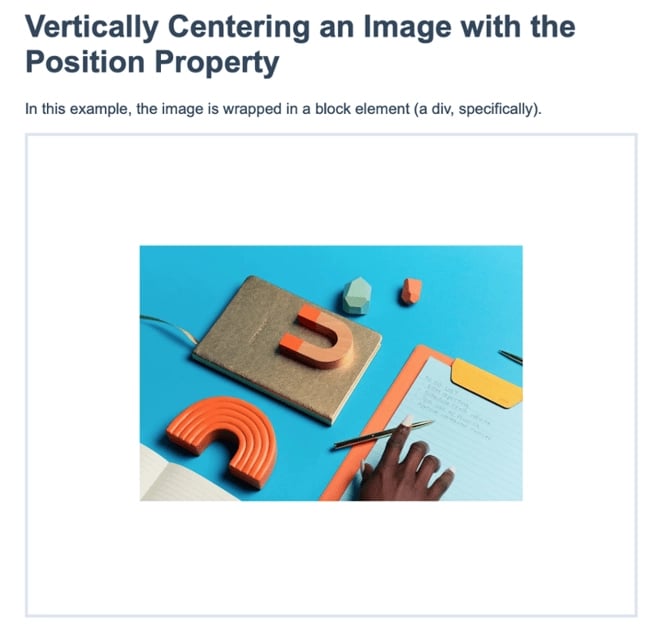
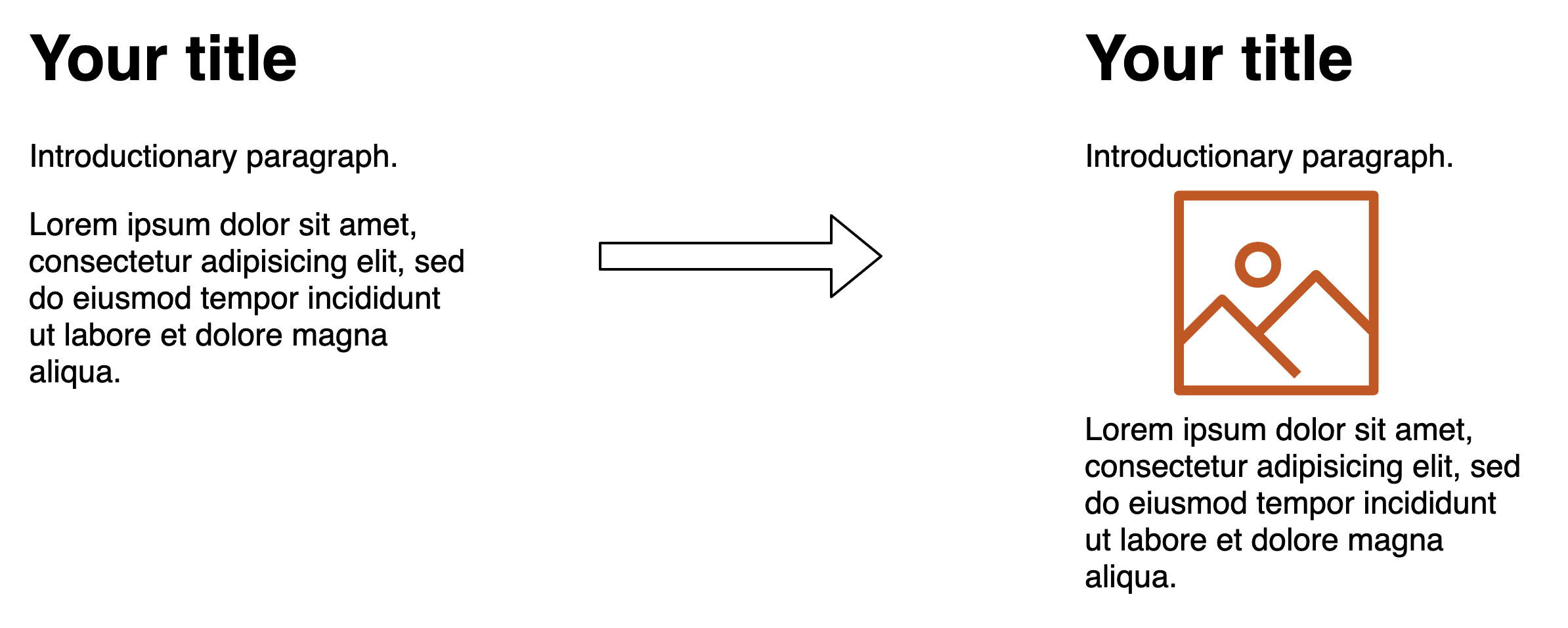
How to Vertically & Horizontally Center an Image in HTML & CSS
Should I put a height and width of 100% in my body and HTML selector? - Quora

HTML and CSS Tutorial: The Basics

box-sizing CSS-Tricks - CSS-Tricks

HTML vs Body: How to Set Width and Height for Full Page Size : r/webdev

Should I put a height and width of 100% in my body and HTML selector? - Quora

3 Ways to Resize iFrames in HTML - wikiHow

Setting Height And Width On Images Is Important Again — Smashing Magazine