Dúvida] Column-gap não funciona mesmo com tamanho de tela correto, Praticando CSS: Grid e Flexbox

Solucionado | Realizei todo código conforme a aula porem não consegui o resultado esperado.<br><br>verifiquei todo o código e não encontrei nada que possa estar causando essa diferença.<br>O tamanho da tela e zoom

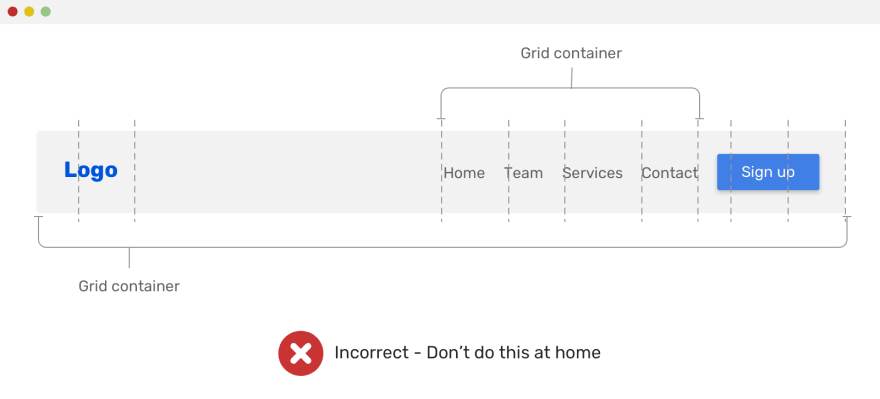
Grid para layout, flexbox para componentes - DEV Community
Flexbox CSS: guia completo, elementos e exemplos

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

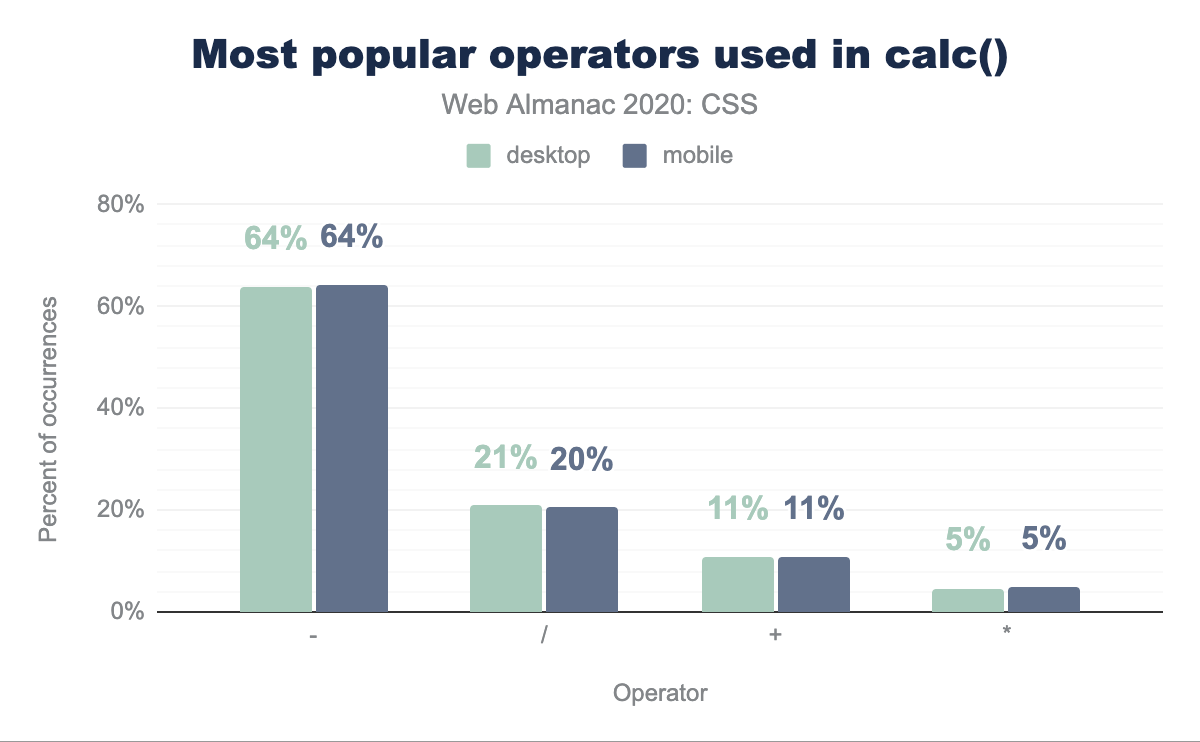
CSS, 2020

Grid para layout, flexbox para componentes - DEV Community

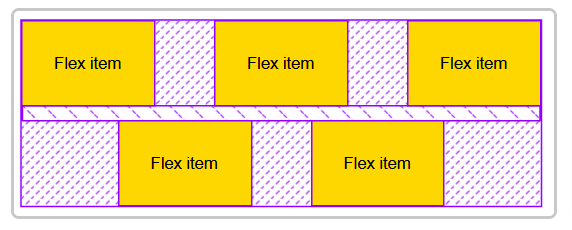
CSS, Flexbox Gap

O que é Design System e como construí-lo, by Jean Vidal

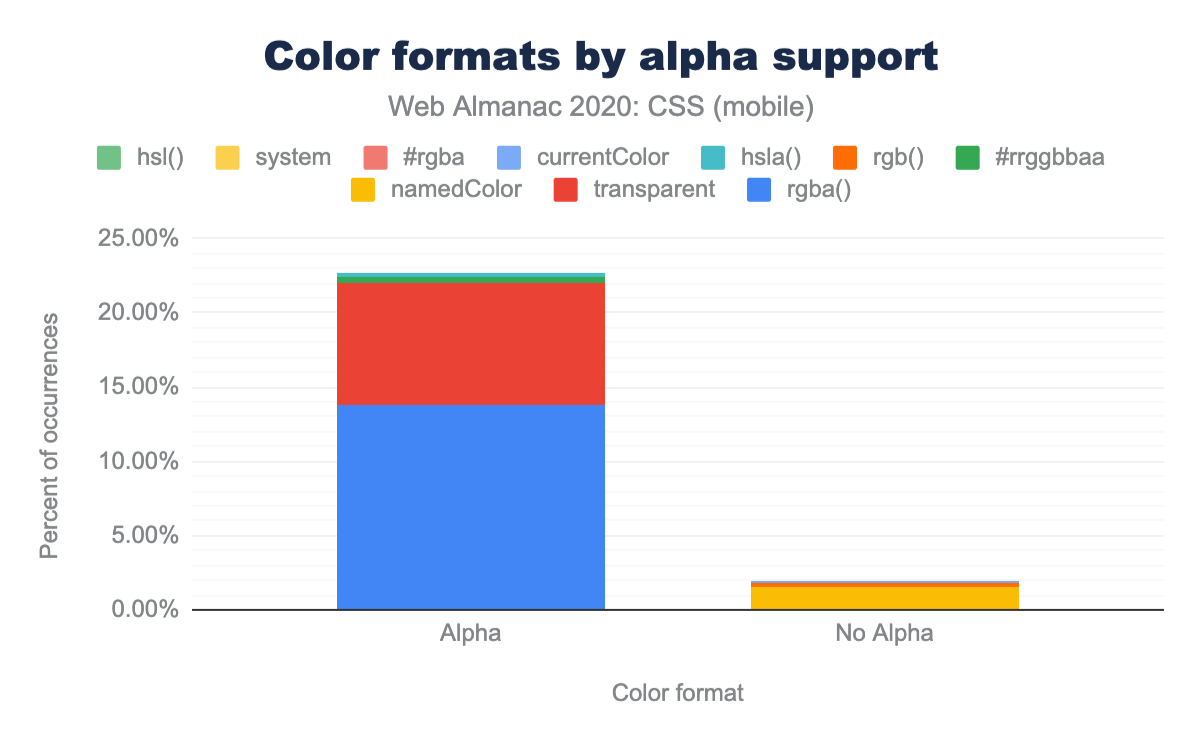
CSS, 2020

Come funziona il GAP in CSS Grid e flexbox Notizie di Disegno e Sviluppo Web, Javascript, Angular, React, Vue, Php

CSS grid-column-gap Property - GeeksforGeeks

Responsividade CSS 101 - Breakpoints - DEV Community

Grid para layout, flexbox para componentes - DEV Community

Grid para layout, flexbox para componentes - DEV Community
CSS Flexbox: O que é e como funciona? O guia CSS Flexbox! – Insights para te ajudar na carreira em tecnologia

CSS Grid – Um Guia Interativo (Parte 1 – Containers)