CSS Text Align – Centered, Justified, Right Aligned Text Style Example

We use the CSS text-align property to align content inside a block-level element. Examples of block-level elements are paragraphs (<p></p>), divs ( <div></div>), sections (<section></section>), articles ( <article></article>), and so on. This alignment affects the horizontal axis only. So the text-align property is different from the vertical-align property which we
We use the CSS text-align property to align content inside a block-level
element.
Examples of block-level elements are paragraphs (<p></p>), divs (
<div></div>), sections (<section></section>), articles (
<article></article>), and so on.
This alignment affects the horizontal axis only. So the text-align property is
different from the vertical-align property which we use to set the vertical
alignment of an element.
Table of Contents
* Basic Syntax
* Values of the text-align Prope
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
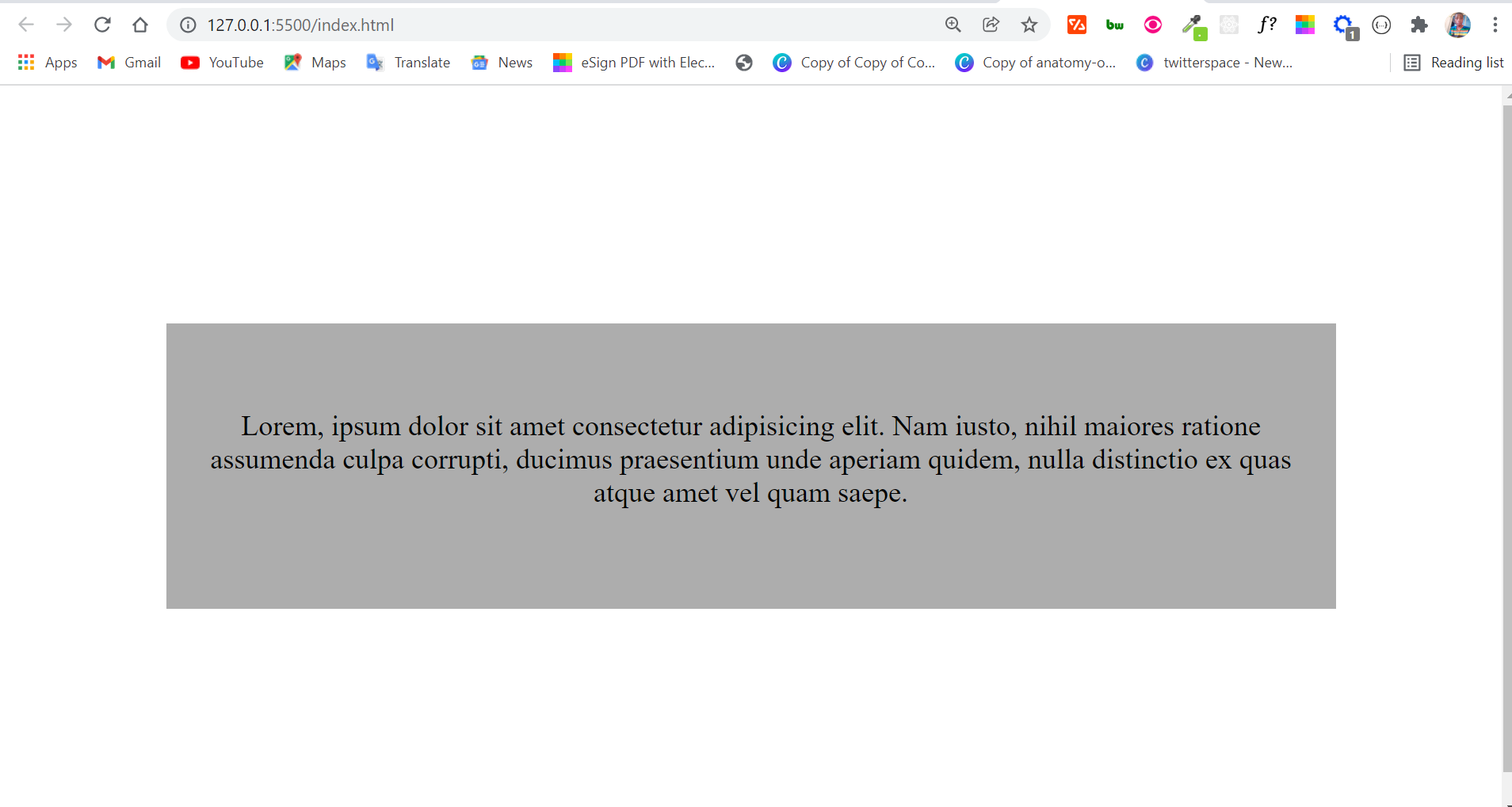
How to Left, Right & Center Align Text in HTML

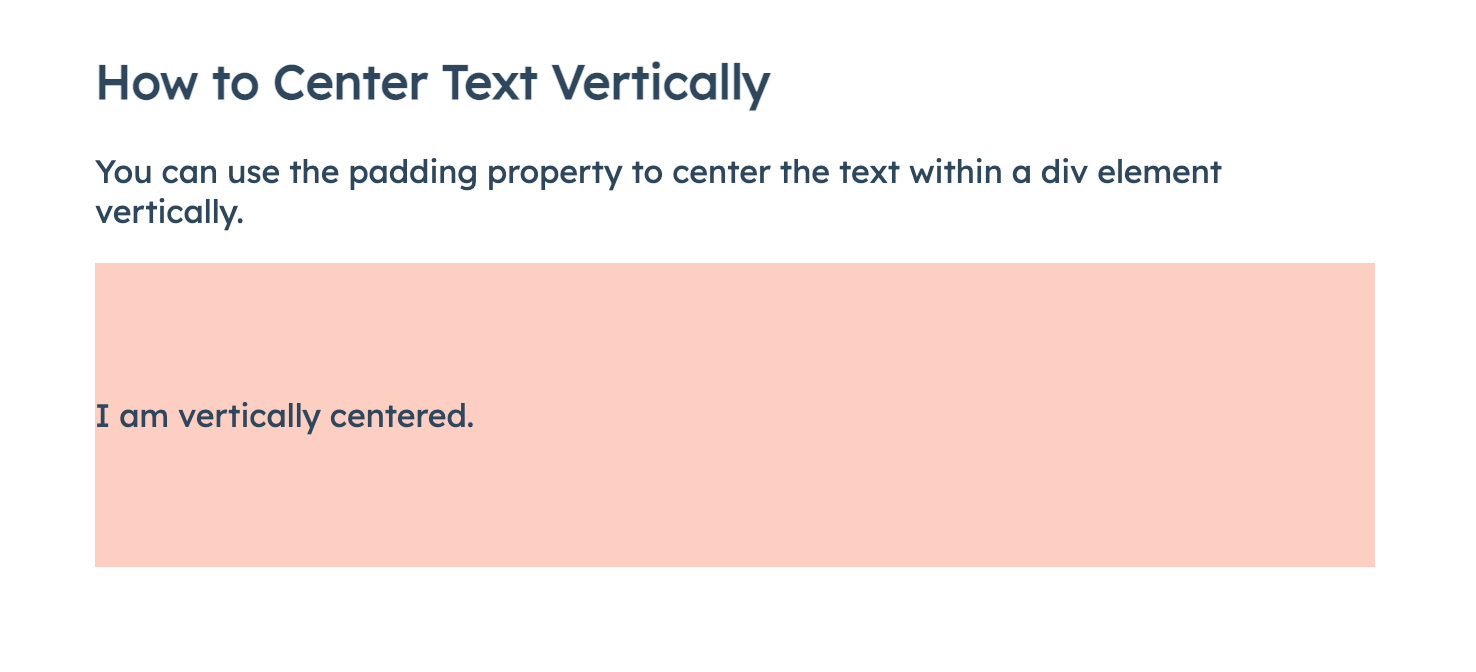
How to Center Text & Headers in CSS Using the Text-Align Property

How to Left, Right & Center Align Text in HTML
Text Align - Tailwind CSS

Text Alignment In SwiftUI. The are different ways to align…, by Ed

Fare una passeggiata Allineare Disgusto div text align center

Fare una passeggiata Allineare Disgusto div text align center

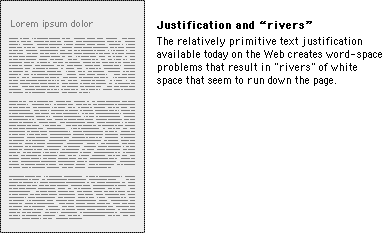
TYPOGRAPHY: Alignment

CSS Text Align – Centered, Justified, Right Aligned Text Style Example