Adjusting padding/margins between items of quick panel items

Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a

ICI Quick Ship Sitting Height Knee Space Panel for use with Apron Rails, Adjustable 12-48 Wide from Cole-Parmer

Flexbox - Webflow University Documentation

Boomersun 750W/1500W Ceramic Space Heater Oscillating Ptc Electric Heater With Adjustable Thermostat, 1-8H Timer, Tip-Over And Overheat Protection, Indoor Personal Heater Quick Heat Up For Home Office

Margin and Padding Basics - Academy

wpf - Margin in wrappanel - Stack Overflow

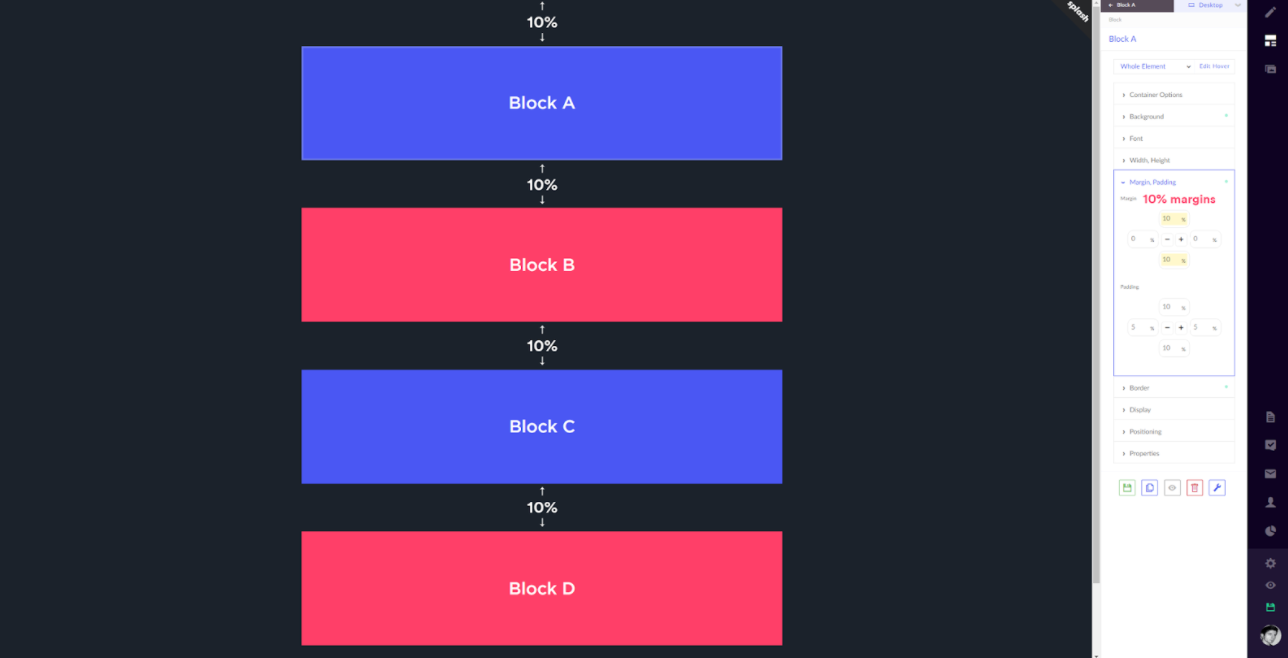
How to style element spacing using margin and padding – Splash Help Center

How to Adjust Page Margins in Microsoft Word

CSS Grid padding right on the last item on horizontal scrolling with grid-auto-flow: column; - Stack Overflow

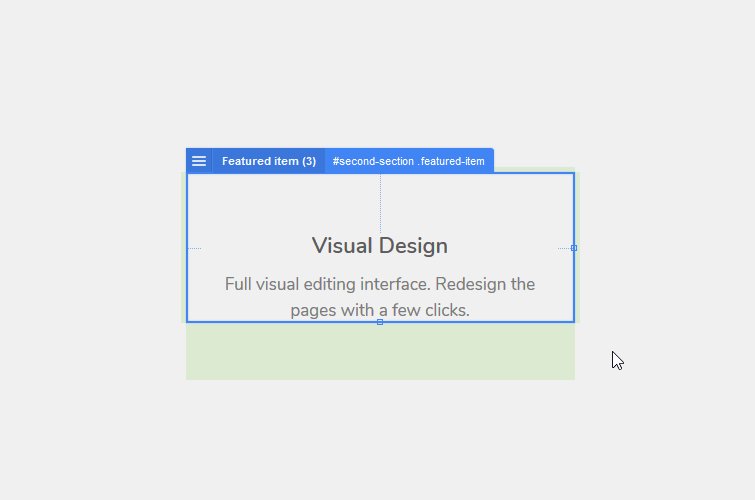
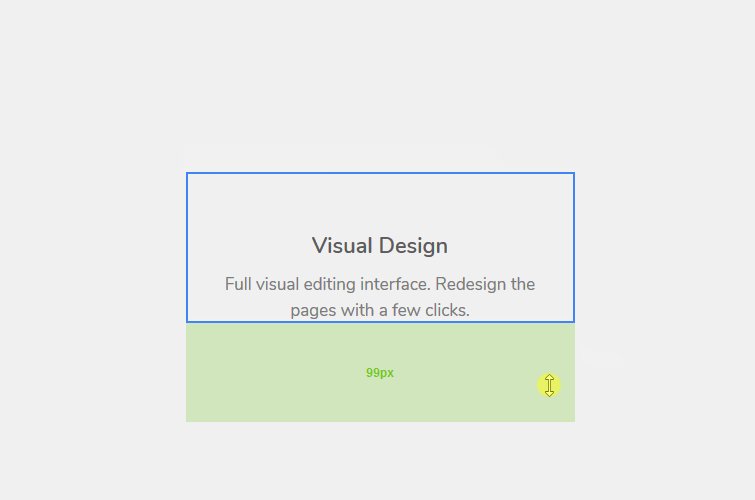
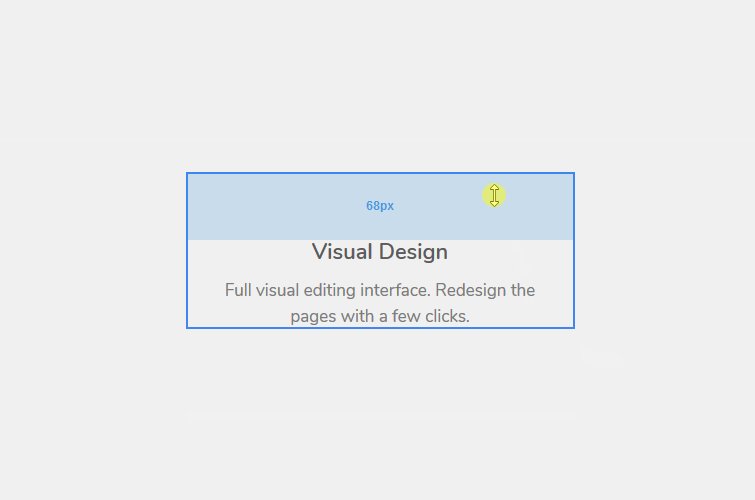
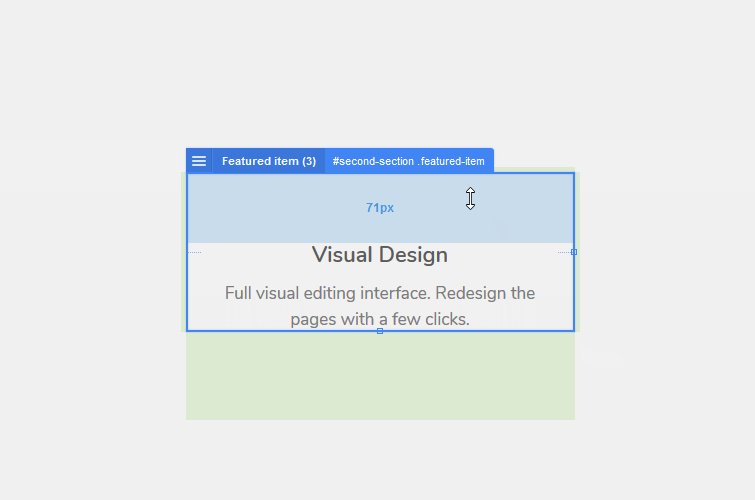
Visual Padding & Margin Tool – YellowPencil Docs

How to Adjust Page Margins in Microsoft Word

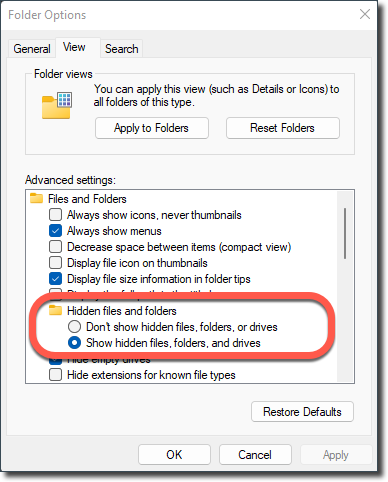
Show Hidden Files and Folders is missing or deselects itself in Windows

Zikaron BaSalon - Zikaron BaSalon added a new photo.